Ко мне часто обращаются с просьбами помочь установить и настроить тот или иной функционал для сайтов на WordPress. Чаще всего я не отказываю, делаю, а затем – пишу подробную или не очень Инструкцию, по настройке и использованию того или иного плагина. Несколько дней назад ко мне обратился читатель с просьбой быстро поставить и настроить Галерею фотографий на его сайте. Исходя из пожеланий, я понял, что для решения этой задачи лучше всего подойдет плагин NextGen Gallery.
Я как-то уже выкладывал статью, посвященную настройке этого плагина. Тогда была прежняя версия. Чтобы не ошибиться – решил написать Инструкцию еще раз. Выслал – человек остался доволен.
Вот я и решил опубликовать эту Инструкцию для всех.
Она не полностью описывает все без исключения настройки этого замечательного плагина. В ней я изложил главные моменты, которые позволяют быстро настроить основные функции плагина – вывести фотографии в виде Галереи, а не Слайдшоу, и для каждой фотографии добавить короткое описание.
Плагин у меня не русифицирован. Возможно, у кого-то есть локализация для последней версии плагина – скиньте, пожалуйста, я выложу для всех.
Текст Инструкции я не редактирую, он такой же как я высылал заказчику, поэтому в нем идет такое повествование. Вся Инструкция сопровождается скриншотами, для удобства изучения настроек.
Итак, начинаю.
Настройка и использования плагина NextGenGallery
Я установил последнюю рабочую версию плагина,она не локализована на русский, но я постараюсь написать основное и показать в картинках – как создать Галерею и как ее вывести внутри записи.
Вы просили сделать так, что бы в один ряд у вас выводилось три картинки. Я сделал.
Немного о настройках:
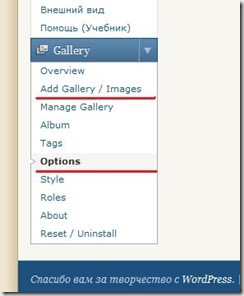
У плагина есть своя вкладка настроек в Консоли Управления. Расположена слева в самом низу:
Я подчеркнул красной чертой основные для вас страницы настроек плагина, которыми вы будете пользоваться.
На странице Option вы увидите несколько Вкладок:
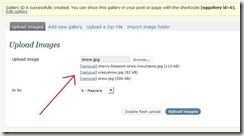
Перейдите на вкладку Images:
Я подчеркнул красным важный элемент настройки вывода Картинки – ее размер в пикселах – ширина и высота.
Это размер всплывающего окна.
СОВЕТ: Делайте все картинки одного размера, например 800 на 600 пиксел, или другой корректный размер (корректный = соотношение 2 к 1 или 4 к 3).
Если ваши большие картинки будут разного размера, то в окне размером 800 на 600 они потеряют в качестве изображения, если картинки маленькие – будут «размазанными» и т.д.
Если вы планируете выводить большие картинки в другом размере, тогда замените выбранный размер 800 на 600 другим размером, например:
500х500
600х300
750х400
И так далее. После этого не забудьте сохранить изменения.
Как добавить новую галерею
Перейдите на страницу Add / GalleryImage. Откройте вкладку – Add New Gallery
Сначала надо придумать Имя для Галереи изображений и записать в этом окне.
СОВЕТ: неиспользуйте русские буквы. Лучше пишите транслитерой, чтобы и вам понятно было о чем эта галерея.
Например: в галереи вы хотите добавить картинки природы, виды гор. Тогда имя рубрики напишите так: Priroda_Gory. Не используйте пробелы (не рекомендуется). Можно использовать цифры без пробелов.
ВАЖНО! Не добавляйте файлы изображений, в имени которых – русские названия!
Файлы только на английском.
СОВЕТ: не надо придумывать файлам имена в виде чисел. Желательно (для лучшей индексации поисковиками – файлу дать английский термин). Если на картинке – тушь для ресниц – так и назовите файл: mascara.jpg.
Формат файлов – стандартный: JPG, GIF, PNG.
Если файлы посвящены какой-то рубрике, общей теме – назовите также (примерно) и Галерею. Например: Mascara
Затем нажмите кнопку – Add gallery.
Галерея будет создана и вы увидите ее короткий ID в виде числа.
Видите? Вверху появился номер созданной Галереи – id=4. Можете запомнить номер, он вам пригодится.
Теперь вам надо добавить в эту Галереи файлы картинок.
Вы находитесь в первой вкладке страницы. Сначала выберите в открывающемся списке – Choose gallery. Найдите созданную Галерею и подставьте ее в этом окне.
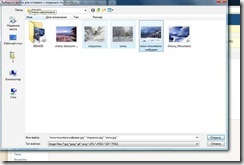
Затем Нажмите кнопку – Browse… Откроется окно и на своем компьютере выберите подготовленные файлы картинок.
СОВЕТ: Готовьте картинки для Галереи заранее, с установленными размерами. Создайте Папку, назовите ее Галереи. Внутри – папки с Галереями по именам Галерей (так же как здесь). Вам будет легче искать и ориентироваться в дальнейшем.
Напомню, что в Записи миниатюры выводятся по 3 штуки в ряд. Значит, ваша Галерея должна иметь число фоток, краткое трем, например: 3, 6, 9 и т.д.
Вы можете добавить картинки сразу все. Для этого нажмите на клаве кнопку Ctrl и мышкой пометьте все фотки для добавления.
Я сейчас буду делать для примера чтобы показать:
Теперь, после выбора картинок, нажимаете кнопку – Открыть.
Видите – список из трех файлов? Теперь нажмите кнопку – Upload images.
Подождите когда плагин добавит все картинки в Галерею.
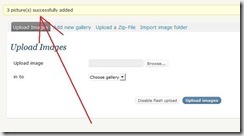
Если все прошло удачно – появится вот такое сообщение — 3 picture(s) successfully added
Значит, Галерея создана и добавлена в вашу коллекцию.
Если что-то пойдет не так – будет ошибка и Галереи не будет. Попробуйте повторить.
Как добавить картинки в Запись
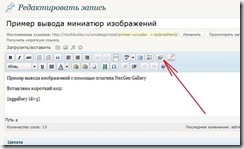
После того, как вы создали Галерею, вы можете ее добавить в вашу запись. Переходим в режим редактирования записи (или создания новой), заходим в редактор. В панели редактора у вас появилась новая кнопка – для добавления Галерей:
Поставьте курсор на новую строку.
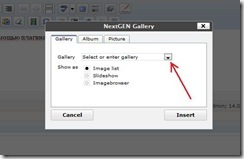
Нажмите кнопку. Откроется всплывающее окно:
Нажмите на выбор:
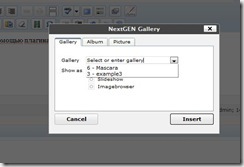
Выберите Галерею с именем Mascara. Нажмите кнопку – Insert.
У вас в записи появится короткий код — [nggallery id=6]
Зная ID Галереи (помните, я советовал запомнить), вы можете просто добавлять Галерею с помощью этого кода, только менять ID выбранной Галереи.
Теперь Сохраните запись и проверьте в режиме – Просмотреть изменения.
У вас теперь в этом черновике записи есть две Галереи, созданные мной:
Как создать короткое описание к картинке
При открытии большой картинки посетитель видит следующее:
При перемещении курсора по картинке – направо и налево – появляется посередине стрелка навигации посетителя.
Внизу – слова Image 4 of 6. То есть есть возможность навигации по всем Галереям, добавленным в одну запись. Но нет сопроводительного, короткого описания к каждой картинке. Давайте сделаем вместе.
Откройте страницу Manage Gallery (в консоли управления плагином). Увидите список ваших Галерей.
Здесь вы можете их удалять и редактировать.
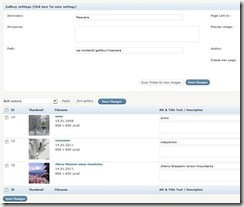
Выберите Галерею и нажмите на ее имя – откроется страница редактирования Галереи:
Вас должен интересовать раздел Alt & Text / Description в описании одной картинки. Видите слово в первой картинке – snow? Это тег Alt картинки. А чуть ниже – пустое окно для Описания к картинке. Давайте напишем несколько слов, например:
Заснеженная усадьба графа Волконского под Москвой
Смотрим:
Нажимаете кнопку – Save Changes – Сохранить.
Открываете запись. Нажимаете на просмотр картинки. Смотрите внизу под фото:
Я рассказал вам основные функции для работы с этим плагином.
Если вы внимательно посмотрите все настройки, а их – не менее 80-ти, вы поймете, что плагин имеет очень много интересного функционала.
В одной короткой Инструкции их все не описать. Советую искать более полное Описание возможностей плагина в Сети. Об этом плагине написано очень много, он один из самых популярных плагинов вывода изображений для сайтов на WordPress.
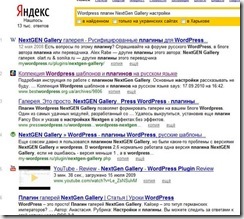
Искать по нему информацию советую с помощью таких запросов:
WordPress плагин NextGen Gallery настройки
На втором месте стоит и мой сайт – каталог шаблонов. Я об этом плагине уже писал, только о предыдущей версии, она немного отличается, но не особенно. В этой больше функционала, но основной – такой же.
Почитайте по ссылкам на первой странице, здесь в основном все хорошие ресурсы и пишут ребята о плагине довольно подробно. Есть и видео – инструкции.
Будут еще вопросы – пишите.
Успехов.
Настройка плагина NextGen Gallery
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection Wordpress,плагины,слайдшоуКо мне часто обращаются с просьбами помочь установить и настроить тот или иной функционал для сайтов на WordPress. Чаще всего я не отказываю, делаю, а затем – пишу подробную или не очень Инструкцию, по настройке и использованию того или иного плагина. Несколько дней назад ко мне обратился читатель с просьбой быстро поставить и настроить Галерею фотографий на его сайте. Исходя из пожеланий, я понял, что для решения этой задачи лучше всего подойдет плагин NextGen Gallery.
Я как-то уже выкладывал статью, посвященную настройке этого плагина. Тогда была прежняя версия. Чтобы не ошибиться – решил написать Инструкцию еще раз. Выслал – человек остался доволен.
Вот я и решил опубликовать эту Инструкцию для всех.
Она не полностью описывает все без исключения настройки этого замечательного плагина. В ней я изложил главные моменты, которые позволяют быстро настроить основные функции плагина – вывести фотографии в виде Галереи, а не Слайдшоу, и для каждой фотографии добавить короткое описание.
Плагин у меня не русифицирован. Возможно, у кого-то есть локализация для последней версии плагина – скиньте, пожалуйста, я выложу для всех.
Текст Инструкции я не редактирую, он такой же как я высылал заказчику, поэтому в нем идет такое повествование. Вся Инструкция сопровождается скриншотами, для удобства изучения настроек.
Итак, начинаю.
Настройка и использования плагина NextGenGallery
Я установил последнюю рабочую версию плагина,она не локализована на русский, но я постараюсь написать основное и показать в картинках – как создать Галерею и как ее вывести внутри записи.
Вы просили сделать так, что бы в один ряд у вас выводилось три картинки. Я сделал.
Немного о настройках:
У плагина есть своя вкладка настроек в Консоли Управления. Расположена слева в самом низу:
Я подчеркнул красной чертой основные для вас страницы настроек плагина, которыми вы будете пользоваться.
На странице Option вы увидите несколько Вкладок:
Перейдите на вкладку Images:
Я подчеркнул красным важный элемент настройки вывода Картинки – ее размер в пикселах – ширина и высота.
Это размер всплывающего окна.
СОВЕТ: Делайте все картинки одного размера, например 800 на 600 пиксел, или другой корректный размер (корректный = соотношение 2 к 1 или 4 к 3).
Если ваши большие картинки будут разного размера, то в окне размером 800 на 600 они потеряют в качестве изображения, если картинки маленькие – будут «размазанными» и т.д.
Если вы планируете выводить большие картинки в другом размере, тогда замените выбранный размер 800 на 600 другим размером, например:
500х500
600х300
750х400
И так далее. После этого не забудьте сохранить изменения.
Как добавить новую галерею
Перейдите на страницу Add / GalleryImage. Откройте вкладку – Add New Gallery
Сначала надо придумать Имя для Галереи изображений и записать в этом окне.
СОВЕТ: неиспользуйте русские буквы. Лучше пишите транслитерой, чтобы и вам понятно было о чем эта галерея.
Например: в галереи вы хотите добавить картинки природы, виды гор. Тогда имя рубрики напишите так: Priroda_Gory. Не используйте пробелы (не рекомендуется). Можно использовать цифры без пробелов.
ВАЖНО! Не добавляйте файлы изображений, в имени которых – русские названия!
Файлы только на английском.
СОВЕТ: не надо придумывать файлам имена в виде чисел. Желательно (для лучшей индексации поисковиками – файлу дать английский термин). Если на картинке – тушь для ресниц – так и назовите файл: mascara.jpg.
Формат файлов – стандартный: JPG, GIF, PNG.
Если файлы посвящены какой-то рубрике, общей теме – назовите также (примерно) и Галерею. Например: Mascara
Затем нажмите кнопку – Add gallery.
Галерея будет создана и вы увидите ее короткий ID в виде числа.
Видите? Вверху появился номер созданной Галереи – id=4. Можете запомнить номер, он вам пригодится.
Теперь вам надо добавить в эту Галереи файлы картинок.
Вы находитесь в первой вкладке страницы. Сначала выберите в открывающемся списке – Choose gallery. Найдите созданную Галерею и подставьте ее в этом окне.
Затем Нажмите кнопку – Browse… Откроется окно и на своем компьютере выберите подготовленные файлы картинок.
СОВЕТ: Готовьте картинки для Галереи заранее, с установленными размерами. Создайте Папку, назовите ее Галереи. Внутри – папки с Галереями по именам Галерей (так же как здесь). Вам будет легче искать и ориентироваться в дальнейшем.
Напомню, что в Записи миниатюры выводятся по 3 штуки в ряд. Значит, ваша Галерея должна иметь число фоток, краткое трем, например: 3, 6, 9 и т.д.
Вы можете добавить картинки сразу все. Для этого нажмите на клаве кнопку Ctrl и мышкой пометьте все фотки для добавления.
Я сейчас буду делать для примера чтобы показать:
Теперь, после выбора картинок, нажимаете кнопку – Открыть.
Видите – список из трех файлов? Теперь нажмите кнопку – Upload images.
Подождите когда плагин добавит все картинки в Галерею.
Если все прошло удачно – появится вот такое сообщение — 3 picture(s) successfully added
Значит, Галерея создана и добавлена в вашу коллекцию.
Если что-то пойдет не так – будет ошибка и Галереи не будет. Попробуйте повторить.
Как добавить картинки в Запись
После того, как вы создали Галерею, вы можете ее добавить в вашу запись. Переходим в режим редактирования записи (или создания новой), заходим в редактор. В панели редактора у вас появилась новая кнопка – для добавления Галерей:
Поставьте курсор на новую строку.
Нажмите кнопку. Откроется всплывающее окно:
Нажмите на выбор:
Выберите Галерею с именем Mascara. Нажмите кнопку – Insert.
У вас в записи появится короткий код — [nggallery id=6]
Зная ID Галереи (помните, я советовал запомнить), вы можете просто добавлять Галерею с помощью этого кода, только менять ID выбранной Галереи.
Теперь Сохраните запись и проверьте в режиме – Просмотреть изменения.
У вас теперь в этом черновике записи есть две Галереи, созданные мной:
Как создать короткое описание к картинке
При открытии большой картинки посетитель видит следующее:
При перемещении курсора по картинке – направо и налево – появляется посередине стрелка навигации посетителя.
Внизу – слова Image 4 of 6. То есть есть возможность навигации по всем Галереям, добавленным в одну запись. Но нет сопроводительного, короткого описания к каждой картинке. Давайте сделаем вместе.
Откройте страницу Manage Gallery (в консоли управления плагином). Увидите список ваших Галерей.
Здесь вы можете их удалять и редактировать.
Выберите Галерею и нажмите на ее имя – откроется страница редактирования Галереи:
Вас должен интересовать раздел Alt & Text / Description в описании одной картинки. Видите слово в первой картинке – snow? Это тег Alt картинки. А чуть ниже – пустое окно для Описания к картинке. Давайте напишем несколько слов, например:
Заснеженная усадьба графа Волконского под Москвой
Смотрим:
Нажимаете кнопку – Save Changes – Сохранить.
Открываете запись. Нажимаете на просмотр картинки. Смотрите внизу под фото:
Я рассказал вам основные функции для работы с этим плагином.
Если вы внимательно посмотрите все настройки, а их – не менее 80-ти, вы поймете, что плагин имеет очень много интересного функционала.
В одной короткой Инструкции их все не описать. Советую искать более полное Описание возможностей плагина в Сети. Об этом плагине написано очень много, он один из самых популярных плагинов вывода изображений для сайтов на WordPress.
Искать по нему информацию советую с помощью таких запросов:
WordPress плагин NextGen Gallery настройки
На втором месте стоит и мой сайт – каталог шаблонов. Я об этом плагине уже писал, только о предыдущей версии, она немного отличается, но не особенно. В этой больше функционала, но основной – такой же.
Почитайте по ссылкам на первой странице, здесь в основном все хорошие ресурсы и пишут ребята о плагине довольно подробно. Есть и видео – инструкции.
Будут еще вопросы – пишите.
Успехов.
Понравилась статья? Поделись с друзьями!






















Подскажите пожалуйста как сделать просмотр галереи по прежнему. Тоесть когдастоял плагин NextGen Gallery, галерея при нажатии на любой из фотографий открывалась окном на той же странице и можно было просто листая просматривать все фото. Сейчас обновился до NextGEN Gallery by Photocrati и стало тупо открываться медиафайл, приходится возвращаться назад что бы посмотреть следующую фотографию. Обновилось до какого то дибилизма (. Подскажите что сделать в настройках что бы было удобно пользователям.
Спасибо Роман
А вы перед обновлением старую версию плагина сохранили (скачали на компьютер)?
Нет?
Тогда почему мне нужно в свой выходной тратить на вас время?
Еще вариант: спросите by Photocrati.
Уф, да я без притензий ) просто диву даюсь как обнавленная весрсия может быть неудобней прежней, никак не могу разобраться где же эта нужная галка стоит
Отвечаю сразу на оба комментария: by Photocrati — по-русски звучит точно также как Powered by WordPress. В данном случае Photocrati — автор вашего плагина — photocrati.com
Ищите галку.
Я в ответах в комментариях уже не один и не два раза писал: я не использую этот плагин на своих сайтах.
Когда-то, довольно давно, я его устанавливал несколько раз на сайты своих клиентов, записал инструкции (для них), потом опубликовал текстовые инструкции и видео-инструкции к этому плагину, т.к. знаю его популярность в русском сегменте и при этом — практическое незнание английского всеми владельцами сайтов.
И меня теперь уже третий год мучают такие как вы своими вопросами к работе с этим плагином.
Удивительно, да?
Вы в выдаче у Яши по этому ключу в лидерах, так что ничего удивительного. Выход либо закрыть комменты к этому посту, либо дальше придется отвечать на глупые вопросы )
Нужно еще и читать мои обзоры и мои ответы на комментарии. Тогда и вопросов лишних не будет.
Да а «спросите by Photocrati» это как понять ?
Добрый вечер! Скажите как сделать, что бы в моей статье, прикрепленная галерея способом [nggallery id=X] показывала только снимки из этой галереи? Например в галерее 2 фотки, а при открытии их показываются все 40. Спасибо
Подскажите, как вставить на страницу альбом? Какой код надо вставить?
Петр, мой обзор этого плагина был опубликован в январе 2011 года, сегодня на улице — февраль 14 года.
Прошло больше 3-х лет.
Я не слежу за изменениями этого плагина.
У плагина есть авторы, есть переводчик на русский язык.
В январе 11 года я рассказал немного о его установке и стандартной настройке.
Наверняка, после моей публикации появились новые, более свежие статьи — обзоры этого плагина.
Согласны со мной?
Здравствуйте! После обновления плагина фото в альбомах не отображаются на странице сайта, в галерею загружаются и отображаются. Подскажите, что изменить в настройках? Где поставить или убрать галочку?
Если сайт кешируется плагином — обновите кеш.
В настройках плагина есть тоже этот параметр — удалить cache
Здравствуйте! Прошу совета и помощи!) два дня и две ночи не могу разобаться с проблемой в плагине галерея NextGEN Gallery. Сами галереи создаются и фото закачиваются, в альбомы тоже все сортируется, но стоит создать на любой странице галерею с указанием одной папки/альбома/галереи как после сохранения отображаюся все фото со всех галерей.
Что можно сделать, кто нибудь сталкивался с этой проблемой?
на мой взгляд лучши плагин среди прочих
Здравствуйте. У меня проблема, подскажите пожалуйста. Дохажу до пункта «Как добавить картинки в Запись» Добавляю новую страницу, задаю заголовок, нажимаю на кнопку для добавления Галерей «У меня Называется NextGEN Gallery» открывается окно (Как у вас на скриншоте)но выбрать голерею я немогу, окно с выбаром не работает а в нём написанно «или введите URL Zip-файла» то же в альбомах.Всё по вашей инструкции, имена на анг., название на анг. Подскажите пожалуйста. Спасибо
Я скачал плагин на русском языке прям в меню Плагины\добанить новый в поискавике вбил, всё ок.