@ wpfreethemes.ru.
Большинство владельцев сайтов на WordPress знают ресурс – www.wordpress.org. Знают, что там есть большой каталог плагинов, который на форумах называют Репозиторий.
Каталог на английском языке, и многие, кто слабо его знает, редко туда заходят. Я там практически бываю каждый день, иногда по несколько раз в день.
Причина? Поиск хороших, качественных плагинов.
Несколько дней назад я искал плагины – слайдеры. Список – очень большой, наверное, более сотни штук точно. Сложно выбирать по нескольким причинам. Главная – это то, что авторы плагинов не корректно выкладывают описание. В большинстве плагинов нет демонстрации, а короткий текст не дает представления о работе плагина – ведь это вывод изображений. Как можно представить, исходя только из описания?
Очень часто бывает, что не все авторы плагинов их выкладывают в Репозитории Вордпресс. Вот этого я понять вообще не могу. Почему не популяризовать свою работу, тем более, что очень много действительно оригинальных плагинов лежит на сайтах авторов в Доткоме, и о них знают единицы.
Вот так, проведя поиск через Репозиторий, я случайно наткнулся на довольно оригинальный плагин под названием vSlider.
Плагин использует целый набор правил вывода изображений с различными эффектами. Да что рассказывать – надо смотреть! Вот ссылка, где этот плагин вы можете увидеть в работе:
Смена изображений происходит с использованием смены небольших прямоугольников. Плагин поддерживает несколько визуальных эффектов смены картинок. Описывать эти эффекты не интересно – лучше посмотрите превью по ссылке.
Слайдер можно использовать только для добавления его на странице сайта, например, на главной, путем редактирования файла index.php. Можно добавить его и на другие страницы, например, статичную страницу page.php. Код – небольшой:
<?php if (function_exists(‘vSlider’)) { vSlider(); } ?>
Конечно, вам надо понимать, в каком месте его добавить. В двух словах – добавить надо перед началом вывода ваших записей, а именно – цикла the Loop.
Что еще интересного есть у этого плагина: возможность выбора вывода изображений, возможность легкой настройки скорости смены картинок, параметров смены (визуальные эффекты), выбор вывода всплывающего текста (размер, цвет). И главное – возможность подключить отдельную рубрику или – использовать заранее подготовленные картинки, без подключения к рубрике.
После активации плагина появится страница настроек. Автор предполагал дальнейшее развитие своего плагина и сделал в настройках две страницы, на которых хотел выложить ссылки на шаблоны WordPress, которые поддерживают этот плагин (имеют встроенный код), а также страницу с Туториалом – описанием настроек. Но что-то ему помешало его закончить. Есть только страница с настройками параметров слайдера. Я ее перевел. Надеюсь, мой перевод поможет разобраться всем легко в его работе.
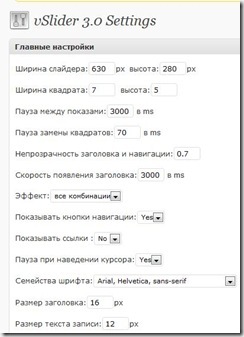
Первый блок настроек касается выбора размера слайдера для вывода картинок, размера маленького прямоугольника для эффекта смены изображения, выбора паузы между выводом картинок, и т.д.:
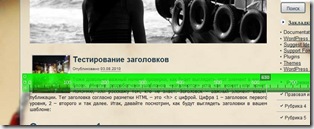
Как определить нужную ширину для слайдера? Я это делаю с помощью экранной линейки – Rules, есть такой плагин в браузере Opera, причем – работает не только в браузере, а сам по себе является небольшой программкой:
После выбора настроек вывода слайдера – внизу под блоком нажмите кнопку Сохранить.
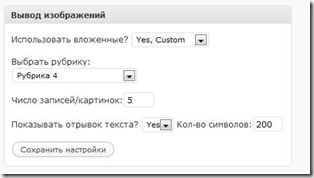
Теперь перейдите к другому блоку настроек, который касается вывода изображений:
Первый параметр касается выбора изображений: использовать рубрику для вывода или ваши, отдельно подготовленные картинки:
No, a Category – будет подключена рубрика.
Yes, Custom – будут использованы отдельно лежащие картинки. Для них у плагина есть папка /images. Но она не обязательная. Картинки можно хранить на сервере в любой папке. Рассмотрим дальше.
Если вы выбираете для вывода картинок рубрику, тогда ниже выберите в открывающемся списке имя рубрики.
Затем выберите число записей / картинок для вывода в слайдере.
Если вы хотите показывать открывок (анонс) записи и заголовок – выберите Yes.
После выбора параметров – нажмите Сохранить.
И последний блок настроек – касается только варианта, если вы выбрали вывод картинок НЕ из рубрики, а хотите показывать отдельно загруженные на сервер, не связанные с рубриками.
Сначала определитесь – куда и в какую папку вы положите эти картинки. Вы можете взять за основу папку плагина vSlader – images. Можете создать такую папку в любой директории, например: wp-content/uploads/images.
После того, как вы выбрали место хранения ваших картинок – пару слов о файлах изображений.
СОВЕТ:
1. Сначала определитесь с размером картинки. Если ваш слайдер в ширину настроен на 600 точек (пиксел) – загружайте картинку с шириной точно такой же. Плагин не умеет делать “ресайз” – автоматическое изменение размера изображения, поэтому картинка будет или обрезана (если она большего размера), или наоборот – будут пустые места на экране.
2. Не называйте картинки русскими буквами. Очень часто сталкиваюсь с проблемой на сайтах заказчиков – имя файла природа.jpg. Не пишите кириллицей,пишите хотя бы транслитерой – priroda.jpg.
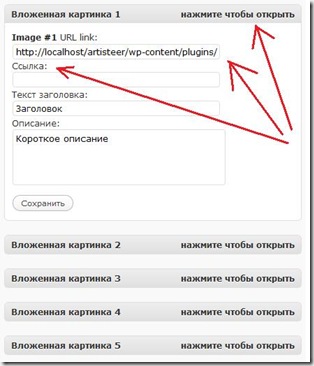
Теперь о последнем блоке настроек:
Вы увидите пять блоков, которые после открытия покажут вам настройки вывода изображений, которые вы закачали на сервер.
Первая строка – Image #1 URL Link – автор по умолчанию положил три дефолтных картинки в папку /images плагина. Точно также укажите полный путь к вашей картинке.
Вторая – Ссылка – вы можете связать вашу картинку с каким-то адресом, например, вашей страницей сайта, или другим ресурсом в Сети. Писать надо полный путь, начиная с https://
Третья – Текст заголовка. Это будет произвольный заголовок, связанный с вашей картинкой.
Четвертая – Описание. будет короткое описание к картинке.
Затем нажмите – Сохранить.
Вы можете добавить пять файлов изображений, и пять раз настроить для каждой картинки ее параметры.
И в конце — несколько слов о выводе изображений когда вы подключаете их через Рубрику.
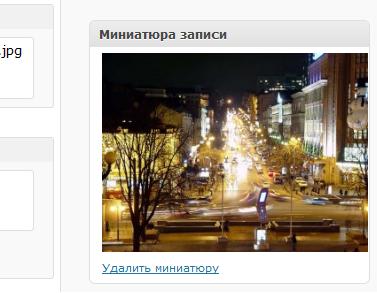
Плагин работает с шаблонами, которые поддерживают функцию созданию миниатюр в редакторе. Эта возможность появилась на Вордпресс, начиная с версии 2.9.0. В редакторе записей и страниц справа внизу у вас должен быть блок подключения миниатюр:
Возможно, что у вас стоит Вордпресс 2.9.0. или выше, но шаблон не поддерживает такую функцию. Тогда вам надо добавить небольшой код в файл function.php:
<?php if ( function_exists( ‘add_theme_support’ ) )
add_theme_support( ‘post-thumbnails’ ); ? >
Мне показалось, что этот плагин по своим возможностям и эффектам намного симпатичнее обычного Featured Content Gallery, который сегодня на сайтах Вордпресс самый популярный в Рунете.
Сегодня или завтра я выложу бесплатный шаблон, в котором добавлю использование этого плагина — vSlider, и вы сможете еще раз посмотреть на его работу.
Если вам понравился плагин – напишите свои отзывы в комментариях.
www.benefis.ru — web дизайн и создание сайта. Закажите себе новый сайт у профессионалов.
Плагин vSlider — слайдер с красивыми эффектами
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection Wordpress,Картинки,плагин@ wpfreethemes.ru.
Большинство владельцев сайтов на WordPress знают ресурс – www.wordpress.org. Знают, что там есть большой каталог плагинов, который на форумах называют Репозиторий.
Каталог на английском языке, и многие, кто слабо его знает, редко туда заходят. Я там практически бываю каждый день, иногда по несколько раз в день.
Причина? Поиск хороших, качественных плагинов.
Несколько дней назад я искал плагины – слайдеры. Список – очень большой, наверное, более сотни штук точно. Сложно выбирать по нескольким причинам. Главная – это то, что авторы плагинов не корректно выкладывают описание. В большинстве плагинов нет демонстрации, а короткий текст не дает представления о работе плагина – ведь это вывод изображений. Как можно представить, исходя только из описания?
Очень часто бывает, что не все авторы плагинов их выкладывают в Репозитории Вордпресс. Вот этого я понять вообще не могу. Почему не популяризовать свою работу, тем более, что очень много действительно оригинальных плагинов лежит на сайтах авторов в Доткоме, и о них знают единицы.
Вот так, проведя поиск через Репозиторий, я случайно наткнулся на довольно оригинальный плагин под названием vSlider.
Плагин использует целый набор правил вывода изображений с различными эффектами. Да что рассказывать – надо смотреть! Вот ссылка, где этот плагин вы можете увидеть в работе:
Смена изображений происходит с использованием смены небольших прямоугольников. Плагин поддерживает несколько визуальных эффектов смены картинок. Описывать эти эффекты не интересно – лучше посмотрите превью по ссылке.
Слайдер можно использовать только для добавления его на странице сайта, например, на главной, путем редактирования файла index.php. Можно добавить его и на другие страницы, например, статичную страницу page.php. Код – небольшой:
<?php if (function_exists(‘vSlider’)) { vSlider(); } ?>
Конечно, вам надо понимать, в каком месте его добавить. В двух словах – добавить надо перед началом вывода ваших записей, а именно – цикла the Loop.
Что еще интересного есть у этого плагина: возможность выбора вывода изображений, возможность легкой настройки скорости смены картинок, параметров смены (визуальные эффекты), выбор вывода всплывающего текста (размер, цвет). И главное – возможность подключить отдельную рубрику или – использовать заранее подготовленные картинки, без подключения к рубрике.
После активации плагина появится страница настроек. Автор предполагал дальнейшее развитие своего плагина и сделал в настройках две страницы, на которых хотел выложить ссылки на шаблоны WordPress, которые поддерживают этот плагин (имеют встроенный код), а также страницу с Туториалом – описанием настроек. Но что-то ему помешало его закончить. Есть только страница с настройками параметров слайдера. Я ее перевел. Надеюсь, мой перевод поможет разобраться всем легко в его работе.
Первый блок настроек касается выбора размера слайдера для вывода картинок, размера маленького прямоугольника для эффекта смены изображения, выбора паузы между выводом картинок, и т.д.:
Как определить нужную ширину для слайдера? Я это делаю с помощью экранной линейки – Rules, есть такой плагин в браузере Opera, причем – работает не только в браузере, а сам по себе является небольшой программкой:
После выбора настроек вывода слайдера – внизу под блоком нажмите кнопку Сохранить.
Теперь перейдите к другому блоку настроек, который касается вывода изображений:
Первый параметр касается выбора изображений: использовать рубрику для вывода или ваши, отдельно подготовленные картинки:
No, a Category – будет подключена рубрика.
Yes, Custom – будут использованы отдельно лежащие картинки. Для них у плагина есть папка /images. Но она не обязательная. Картинки можно хранить на сервере в любой папке. Рассмотрим дальше.
Если вы выбираете для вывода картинок рубрику, тогда ниже выберите в открывающемся списке имя рубрики.
Затем выберите число записей / картинок для вывода в слайдере.
Если вы хотите показывать открывок (анонс) записи и заголовок – выберите Yes.
После выбора параметров – нажмите Сохранить.
И последний блок настроек – касается только варианта, если вы выбрали вывод картинок НЕ из рубрики, а хотите показывать отдельно загруженные на сервер, не связанные с рубриками.
Сначала определитесь – куда и в какую папку вы положите эти картинки. Вы можете взять за основу папку плагина vSlader – images. Можете создать такую папку в любой директории, например: wp-content/uploads/images.
После того, как вы выбрали место хранения ваших картинок – пару слов о файлах изображений.
СОВЕТ:
1. Сначала определитесь с размером картинки. Если ваш слайдер в ширину настроен на 600 точек (пиксел) – загружайте картинку с шириной точно такой же. Плагин не умеет делать “ресайз” – автоматическое изменение размера изображения, поэтому картинка будет или обрезана (если она большего размера), или наоборот – будут пустые места на экране.
2. Не называйте картинки русскими буквами. Очень часто сталкиваюсь с проблемой на сайтах заказчиков – имя файла природа.jpg. Не пишите кириллицей,пишите хотя бы транслитерой – priroda.jpg.
Теперь о последнем блоке настроек:
Вы увидите пять блоков, которые после открытия покажут вам настройки вывода изображений, которые вы закачали на сервер.
Первая строка – Image #1 URL Link – автор по умолчанию положил три дефолтных картинки в папку /images плагина. Точно также укажите полный путь к вашей картинке.
Вторая – Ссылка – вы можете связать вашу картинку с каким-то адресом, например, вашей страницей сайта, или другим ресурсом в Сети. Писать надо полный путь, начиная с https://
Третья – Текст заголовка. Это будет произвольный заголовок, связанный с вашей картинкой.
Четвертая – Описание. будет короткое описание к картинке.
Затем нажмите – Сохранить.
Вы можете добавить пять файлов изображений, и пять раз настроить для каждой картинки ее параметры.
И в конце — несколько слов о выводе изображений когда вы подключаете их через Рубрику.
Плагин работает с шаблонами, которые поддерживают функцию созданию миниатюр в редакторе. Эта возможность появилась на Вордпресс, начиная с версии 2.9.0. В редакторе записей и страниц справа внизу у вас должен быть блок подключения миниатюр:
Возможно, что у вас стоит Вордпресс 2.9.0. или выше, но шаблон не поддерживает такую функцию. Тогда вам надо добавить небольшой код в файл function.php:
<?php if ( function_exists( ‘add_theme_support’ ) )
add_theme_support( ‘post-thumbnails’ ); ? >
Мне показалось, что этот плагин по своим возможностям и эффектам намного симпатичнее обычного Featured Content Gallery, который сегодня на сайтах Вордпресс самый популярный в Рунете.
Сегодня или завтра я выложу бесплатный шаблон, в котором добавлю использование этого плагина — vSlider, и вы сможете еще раз посмотреть на его работу.
Если вам понравился плагин – напишите свои отзывы в комментариях.
www.benefis.ru — web дизайн и создание сайта. Закажите себе новый сайт у профессионалов.











Здравствуйте. Слайдер установила быстро, но не могу понять как подобрать правильный размер квадрата. И еще, я так понимаю мой шаблон не поддерживает показ миниатюр. Куда конкретно надо вставить код, который Вы указали для вывода миниатюр?
Какого квадрата?
Если шаблон не поддерживает, моя подсказка может занять 2 листа описания кода.
Олег, большое спасибо! Слайдер понравился.
Пожалуйста, вот только внимательно с новой версией плагина. У меня она не хочет иногда корректно работать. Причину не нашел, поэтому если использую — тогда только эту версию, которую перевел.
Добрый день, а подскажите как расположить на странице два небольших слайдера рядом. т.е. как бы «в одну строку»?
При добавлении шорткодов они располагаются вертикально, т.е. первый слайдер, под ним второй.
Мне придется вам рассказать небольшой урок по CSS
1. Сначала меряете ширину страницы. Допустим, она у вас 960px.
Вам надо между слайдерами оставить зазор, примерно 10px.
Тогда вычисляем на калькуляторе: 960 — 10 = 950 / 2 = 475px. Это будет ширина окна слайдера. Высота подбираете по пропорции, где-то 315px (если брать соотношение сторон 3 к 2).
2. Пишите для обоих слайдеров общий див-контейнер, например:
[php]
<div class="slider-container">
[/php]
Для этого Дива в файле стилей задаете свойства, к примеру:
[php]
.slider-cintainer: { display:block;margin:0 auto;width:960px; }
[/php]
Затем пишите еще один div, например:
[php]
<div class="slider-left">
[/php]
Задаете для этого Дива следующие свойства в CSS:
[php]
.slider-left { float:left;width:475px;margin-right:10px; }
[/php]
Пишите еще один div, например:
[php]
<div class="slider-right">
[/php]
Задаете для этого Дива следующие свойства в CSS:
[php]
.slider-right { float:right;width:475px; }
[/php]
После этого добаваляете в нужном файле в нужном месте такой код:
[php]
<div class="slider-container">
<div class="slider-left">
Здесь код вывода первого слайдера
</div>
<div class="slider-right">
Здесь код вывода второго слайдера
</div>
</div>
[/php]
Обо всех параметрах свойств CSS можно почитать здесь — https://htmlbook.ru
Не обещаю, что все правильно написал, так как кое-что зависит от ваших настроек, ну, и соответственно, имена DIV’ов должны быть уникальными и не повторяться в вашей теме ранее.
Спасибо, Олег, очень помогли)
Установил и настроил буквально за час, все работает отлично, спасибо за статью.
И еще при переходе по меню у меня сразу показывается 3 картинки, а потом все это сливается в одну=(((
Я здесь ни при чем)))
Здравствуйте, у меня получилось установить плагин, но один вопрос мне не понятен. Как делать так, чтобы добавлять несколько слайдеров с разными кратинками на сайт? я думала сначала, что рубрики нужно разные добавлять, но почему-то не получается у меня добавить несколько слайдеров
Плагин можно добавлять в записи, страницы с помощью короткого кода — типа [vslider name=»abc»].
Не пробовали?
Спасибо большое ,это просто решение всех проблем, ваш ответ супер))
Приятной работы
Добрый день!
Установил слайдер, настроил, вставил картинки, но на сайте видно только первую картинку, нет кнопок навигации (хотя в настройках стоят) и картинки не меняются по заданному времени. https://etvita.ru/
Первое, что приходит на ум — старая версия, конфликт между плагинами, системой и т.д.
Пробуйте, отключите плагины, обновитесь, делайте так, как обычно при поиске неисправности между шаблоном — плагинами — системой.
Добрый день! Очень классная статья! Все сделал как вы сказали только у меня как у diman-а показывает только первую картинку и стоит. Я пробовал много плагинов уже 4 день ищу подходящий плагин и безрезультатно. Думаю дело в шаблоне. может надо в нем что-то прописать ? (шаблон jarrah)
Код, который выводит слайдер, вы уже поставили, больше ничего в файлы добавлять не надо. А картинка стоять может по разным причинам: настройки плагина, настройки вашего сервера…
Добрый день. А я могу вставить данный слайдер в пост? Если да то как. Заранее спасибо.
Немного выше, в комментариях, Сергей четко написал — как вставить этот слайдер внутри поста с помощью короткого кода. Не поленитесь почитать комментарии.
С этим разобрался) а как сделать чтоб при клике на картинку ссылка указана для картинки открывалась в новом окне?
Внимательно смотрите настройки плагина
Добрый день, хочу поставить cлайдер в header.php, установил vSlider 4.1 сделал все по аналогии как у вас в инструкции картинки в шапке меняются при обновлении страниц, но автоматически ни чего не происходит и эффектов анимации тоже нет, в чем может быть дело?
wordpress 3.4.1
Мне сложно дать правильный ответ, не видя работу плагина. Если вы пишите о своем сайте, то по-моему, все работает корректно.
Давно как то видел тему для wordpress, так там слайдер как бы анимировал картинку и она двигалась в разные стороны создавая эффект живой, как бы видео чтоли. кто нибудь может подсказать что за тема или какой это слайдер?
Для того что бы добавить слайдер в пост надо в functions.php в папке темы добавить код:
[php]// шорткод для vSlider
function vSlider_shortcode_func() {
if (function_exists(‘vSlider’)) {
return vSlider();
}
}
add_shortcode(‘vSlider’, ‘vSlider_shortcode_func’);[/php]
и тогда в тексте поста просто вставлять шорткод [vSlider]
Hi!
Postavil versiju 3.1 na teme wpStore. Vsjo prekrasno rabotajet. Kak obnovil na 4.1.2, tak perestala menjatsa kartinki. Vse nastroiki pereproboval. Pokazivaet tolko pervuju kartinku. Dazje strelki na zamenu slaida nepokazivaet, no vkljucheni. Mozhete posovetovatj shto nobutj?
tnx!
P.S. Izvinite za translit. Ja ne rosijanjen.
У меня было то же самое, поэтому я плагин не обновлял до последней версии.
Jest drugaja v4, katoraja pravilna rabotajet? Jesli jest pozhalusta otpravti na e-mail ili link na skachivatnije? Y vas na stranice posilaet na WP novuj plugin. tnx!
Качайте здесь, в статье, этот плагин работает корректно
Извините, а где можно скачать этот плагин? Уже 3 ночи, может сплю находу и не вижу где это?
После переезда на другой хостинг слетели все ссылки на загружаемые файлы. Я обновил ссылку. Спасибо, что подсказали.
Еще раз здравствуйте! пробовала, все вроде получается, только вот один вопрос висит: «А картинки и текст одновременно не выводятся?» А то у меня получается, либо текст, либо картинка, может что не так настраиваю? Так плагин очень симпатичный получается. Спасибо!
Должный выводиться, попробуйте еще раз внимательно проверить все настройки плагина, с правой стороны раздел настроек вывода изображений и текстовых ссылок.
Делаю друзьям сайт на wordpress
В редакторе основного шаблона (index.php) вставляю код перед циклом:
Но вместо слайжера — высвечивается просто этот код над записью.
Я ошиблась с циклом постов?
Перед циклом — это перед функцией — if ( have_posts() ) while ( have_posts() ) : the_post
Если высвечивается код — значит, вы его добавили с ошибками, и он высвечивается не как функция, а как обычный текст…Имхо.
Вы вставляли код в комментарии без специальных символов [ php ]Ваш код[ /php ]
А я написал перед окном ввода комментария как надо вставлять функции в комментариях, чтобы код отображался.
Поэтому точно не вижу ваш вопрос — соответственно, не могу точно на него ответить.
Спасибо большое!:)
Все работает уже! Проглядела ночью лишний знак%))
Не получается читать картинки из других папок. Видно картинки только те, которые лежат в папках самого плагина, а мне хотелось бы чтобы несколько сайтов читали одни и те же картинки.
Image Source установлен Castom, картинка лежит по адресу https://levran.ru/reklama/rekl.jpg
Добрый день, поставил на сайт плагин, все листается, показывается title и description, но почему-то не видно картинок:( в чем может быть проблема? вот сайт: https://shop.s-print.biz/, плагин выводиться в правом сайдбаре внизу
Внимательно прочитайте мой обзор.
То ли я туплю не внимательностью, то ли реально нету ссылки.
Народ, дайте ссылку на скачивание этого плагина vSlider.
Ссылки побились, исправлю
Спасибо, жду! Если не сложно, киньте на почту.
Скинул на Email
Здравствуйте! Устанавливаю и активирую плагин, но настроек плагина почему то нет. как же настраивать? версия wordpress 3.3.1
Что значит нет? В Консоли администратора в самом низу ищите.
Какой?
Вставляй вот этот код[php][/php][php][/php]после записи [php][/php] [php][/php] в основном шаблоне index.php
Привет, пытаюсь написать свою тему, слайдер не выводится. Вместо него появляется ровно тот код который приведен в статье.Если это важно function.php тоже свой, там практически ни чего нет вставлял в него код приведеный в статье тоже не вышло ни чего, перепробовал уже кучу плагинов, ни один не работает.
Может кто подскажет, что делать?
Привет.
У меня блог на блоггере.
Хотел тож се поставить слайдер.
Ток все слайдеры для блоггера корявые или тормознутые.
Не подскажешь что нить?
Вордпресс и Блоггер — два разных движка, ищите в Сети для Blogger плагины, но вряд ли, там API-код закрытый, по-моему
Я скопировал index.php переименовал в home. Убрал посты и хочу вместо них вставить слайдер на главную.
Добавил в home после шапки код слайдера — на странице этот код и прописался(без слайдера).
при добавлении кода в function.php пишет » syntax error, unexpected ‘&’ in» так понял надо вписывать без [php]&gt;[/php]? правильно? можете его написать знаками?
добавляю код в конце, перед [php]?>[/php]
Кстати вышла 4.1.1 версия.
Код плагина в файл functions.php шаблона добавлять не надо, только в файл где вы хотите его вставить, например: index.php, home.php
Получилось вставить, но пришлось лезть на заморский форум. вставил код, который просил, <? PHP, если [php](function_exists ('vslider')) {vslider ('название слайда');}?>[/php]. С тем который вы привели не хотел работать. Но не отображались фото, пришлось убрать галку с "Enable Auto-Resizing". И заработало. Может поможет кому.
Спасибо, аналогичная проблема
Отличный у Вас сайт!!! Просто потрясающий!
Столько всего интересного и полезного!
Очень рада, что нашла его на просторах интернента.
Большое Вам спасибо за творческий подход, хороший вкус и профессионализм!
Плагин устанавливается и пашет. Но прикол в том, что сверху находится выподающая менюшка, и получается, что плагин закрывает выпадающую навигацию.
Ваше меню использует Ява-скрипт, слайдер тоже использует Ява-скрипт. Вот между ними и проблемы возникли.
И как решить эту проблему — у меня та же ситуация! Уже все перепробывал — помогите как это сделать ?!
Таже ситуация… Скем та же? Вы хотите чтобы я искал ваш вопрос в других комментариях? А написать самому — слабо? Или мне это надо, или вам. Кому больше?
Пожалуйста, научитесь правильно, корректно и полно задавать вопросы. Тогда есть надежда, что вам помогут…
Всё настроил, всё нравится пока, ттт. Налюбоваться не могу. Даже не мечтал о таком, думал слайдеры в WP не бывают.
Благодарю за информацию.
Попробуем сегодня, а за линейку отдельное спасибо!
Огромное спасибо за перевод данного плагина, это как раз, что нужно! Плагин рассчитан на резиновый шаблон! Ура )))))))))))))))))
пожалуйста
Добрый день! Подскажите, как сделать так, чтобы слайдер отображался лишь на главной странице (вставляю в хедер). Спасибо!
Потому и отображается на всех, что вы вставляете его в Header, ведь Заголовок есть на всех страницах, а вот файл index.php — этот отображает только главную страницу, поэтому пробуйте добавить код плагина в этот файл.
все получилось, спасибо!
Спасибо за статью, очень хороший плагин.
Всем советую
он в принци пеи вставляется только вот прокрутки и самих картинок нет, показывает только первую картинику вот пример https://fotosdm.ru/uslugi/menyu-pechat.html
Настриоть надо как слайдер, тогда и крутить будет, а если ставить одну картинку — любой слайдер превратится просто в картинку
в том то и дело что я cтавлю 3 картинки а он не работает, может он просто не совместим и последней версией WP?
Совместим.
Если не показывает — то как? Просто выводит одну картинку? А вы ссылки правильно вписали в соответствующие окна? Настройки все сделали как я описывал?
Вы мало пишите о своих шагах: просто «не работает». Я вам так никогда не смогу помочь, если вы действительно хотите помощи — пишите больше о своих действиях, перечислите их по-порядку, может в ходе перечисления сами поймете, где допускаете ошибку.
вставить данный slider в какой-либо конкретный post неозможно чтоли я не понял?
Слайдер не добавляется в пост, только через код PHP для вставки в файл на главную, например.
а почему тогда разработчик данного плагина говорит что можно вставлять в любой пост?
Доброе время суток. Подскажите, пожалуйста, по подробнее, как поставить слайдер на главную страницу. Делаю как написано — не выходит, хотя миниатюру записи поддерживает.
Что значит — поподробнее? Я все подробно написал в своем обзоре плагина.
Найдите начало цикла вывода записей, и перед ним поставьте код вызова плагина.
И что значит — делаю как написано, но миниатюру записи поддерживает? Слайдер миниатюру не поддерживает, он должен выводить настроенные вами изображения на странице настроек.
Вы это делали?
Расскажите по шагам, что и как вы делали, наверняка сами найдете свою ошибку.
Добрый день, спасибо за проделанную работу. Подскажите, пожалуйста, как изменить местоположение экрана слайдера на странице? По умолчанию, насколько я понимаю, он смещён влево. А как разместить его вверху и в центре страницы?
Напишите div, поместите код вывода плагина внутри этого дива, пропишите ему свойства в файле стилей CSS, для позиционирования в центре можно воспользоваться тегом HTML .
Просто немножко знаний HTML+CSS и вы сможет сделать все что угодно.
Например, если вам надо отодвинуть слайдер от края (по умолчанию, каждый элемент на странице располагается в левом верхнем углу блока, тогда надо использовать примерно такой вариант
в свойствах:
[php]
#position-slider {
margin:15px 0 0 15px;
}
[/php]
Так вы «отодвинете» слайдер на 15 пиксел сверху и слева
Если надо поставить слайдер посередине, возьмите слайдер в тег center:
[php]
<center>
код вывода слайдера
</center>
[/php]
Поищите в Сети онлайн учебники по CSS и HTML, там найдите все, что написано о свойствах позиционирования элементов.
Спасибо, действительно знания немного ниже уровня плинтуса, попробую заняться самообразованием. Удачи в Вашем деле.
А не могли бы подсказать плагин слайдера, как на virgin.com, хочется, чтобы автоматом слайдер брал первую картинку из поста и показывал ее на главной страницы. Т.к. новый пост, новая картинка одна появляется, а одна старая убирается.
Доброго Вам дня!Статья замечательная, но у меня, как у новичка в деле освоения WordPress, возникли вопросы.
1.Файл Index.php в который вносим изменения лежит в папке: /public_html/wp-content? И в какую строку необходимо внести:
и после изенения нужно сохранять в кодировке UTF-8 без BOM?
Может для профи здесь всё понятно,но подскажите, у меня в блоге 5 страниц, и такой слайдер я хочу поместить на 3-ей странице. Как мне вывести этот слайдер именно на 3-ю страницу?
(объясню по аналогии с JW-плеером,где я на любой из созданных страниц, просто добавляю видео,кликаю «вставить в «JW-плеер» и всё, он сам формирует нужный код)
Версия WordPress 3.0.4. Заранее благодарен за ответ.
1. Ни в коем случае! Этот файл — файл движка WordPress. Редактировать надо файл index.php, который лежит в папке вашего шаблона: wp-content/themes/папка шаблона/index.php.
2. Если пользуетесь редактором Notepad++ — тогда сохранять надо без сигнатуры BOM, если редактором UnicEdit — просто сохранить и все.
Цитата: «…у меня в блоге 5 страниц, и такой слайдер я хочу поместить на 3-ей странице. Как мне вывести этот слайдер именно на 3-ю страницу?…»
Ответ: никак. Я писал, что плагин нельзя использовать на какой-то одной странице. Разве что специально создать. Если добавляете код в файле index.php шаблона — слайдер будет работать всегда на главной, если добавите в файл single.php — всегда будет выводится на странице отдельной записи.
Чтобы понимать структуру файлов шаблона — прочтите мой цикл статей: «Изучаем файлы шаблона WordPress», или поищите в Сети инфу о структуре файлов шаблона WordPress.
Спасибо за ответ и замечательный цикл статей, благодаря которым я хоть немного стал понимать WP изнутри. И самое главное, что вставить этот слайдер получилось с первого раза, что для меня стало неожиданным,но еще раз повторюсь, всё благодаря Вашему циклу статей.
Наверное у меня последний вопросик остался. В настройках можно указать выводить любое количество картинок, а в реале их пять, не подскажите как прикрутить еще 5 картинок, чтобы их выводилось 10. Заранее благодарен.
Я думаю, что это можно сделать, но надо редактировать код файлов плагина, чтобы в настройках можно было вставить больше картинок.
Как вариант — используйте рубрику для вывода, создайте, например, ее под именем Слайдер, добавьте не пять, а больше картинок в записи
и смотрите что получится.
Отдельную страницу со своим дизайном сделать можно. Делаешь дубликат page.php — добавляешь кодик в верхнюю часть и выбираешь в шаблонах при редактировании или создании страницы. Если надо — научу.
Автору: не смог заставить плагин работать через рубрики. Картинку ставить через произвольные поля? Какое у них название?
Еще раз прочтите мой обзор: чтобы работал вывод через рубрики, изображение добавляется через Миниатюры, которые есть в версиях 2.9.2 и выше.
Если у вас стоит версия более ранняя, добавьте код d файл функций, который я написал в статье.