Представляю новый плагин. новый для меня и моего сайта. В каталоге на сайте https://wordpress.org/extend/plugins/ его нет. Нашел я его случайно, вместе с шаблоном CB-Outdoors на сайте автора шаблона и плагина. Главная задача плагина — эффектная прокрутка анонсов ваших статей и сопровождающих их картинок на страницах вашего блога. Разместить эту прокрутку и отображение вы можете в любом месте. У меня в демонстрации он работает вверху главной страницы. Если откроете ссылку на шаблон темы — кликните на слове Демонстрация, откроется шаблон в котором работает этот плагин.
Тот, кто знаком с таким понятием как произвольные поля, поймет сразу как настроить работу этого плагина. Тем же, кто не знает особенности работы с произвольными полями, советую прочесть эту статью целиком.
Установка плагина обычная. Скачиваете архив, устанавливаете его в папку с плагинами вашего блога, активируете. после этого в административной панели в разделе Параметры у вас появится строка CB-Featured. Открываете страницу настройки плагина.
Здесь идет ряд настроек конфигурации работы плагина, советую для первого раза сделать все настройки по умолчанию, которые предлагает разработчик плагина (он на них указывает в описании настройки каждого поля).
1. Ширина картинки – по умолчанию 490.
2. Высота – по умолчанию 250.
3. Номер (ID) рубрики.
Первые поля настройки – размеры изображения, по умолчанию предлагается выставить окно размером 490 в ширину и 250 в высоту. ID рубрики – выберите рубрику, анонсы статей которой вы хотите видеть. По умолчанию предлагается id=5, но здесь все зависит от настроек вашего сайта. Как проверить id нужной вам рубрики? Зайдите в административную панель и откройте раздел Рубрики. Наведите курсор на любую из рубрик вашего сайта и внизу в строке ссылок вы увидите примерно вот такую ссылку (всю не пишу, только окончание):
Вот это и есть ID вашей рубрики.
4. Скорость прокрутки (от 100 — медленно до 1500 – очень быстро). По умолчанию поставьте 600.
5. Включить эффект “скачка”? Напишите yes.
6. Включить автопрокрутку картинок и анонсов? Напишите yes.
7. Число кнопок в нижней части окна прокрутки? Если вы хотите вывести допустим 5 статей – поставьте число 5.
8. Количество символов в анонсе статьи – поставьте 250.
9. Цвет названия статьи в анонсе – поставьте по умолчанию #000000.
10. Размер шрифта в названии статьи анонса – поставьте 14.
11. Цвет кнопок прокрутки вперед и назад – поставьте #F1F1EE.
12. Цвет границы кнопок – поставьте #C5C2C2.
13. Цвет текста на кнопке – поставьте #000000.
Все поля конфигурации настройте для начала по умолчанию. Если что-то вас не устроит (размер выводимой картинки, скорость прокрутки, количество статей в прокрутке и т.д.) вы всегда сможете в дальнейшем изменить конфигурацию.
Вам также надо сделать еще три важных шага:
1. Добавьте код работы плагина везде, где вы хотите, чтобы он работал. Я имею ввиду файлы index.php, page.php, single.php, archive.php:
<?php include (ABSPATH . ‘/wp-content/plugins/cb-featured/featured.php’); ?>
2. Создайте каталог в вашем сайте, допустим, на том же уровне, где лежат все ваши основные папки (я имею ввиду папку инсталляции WordPress). Назовите папку, к примеру, /images (www.ваш_сайт/images). Закачайте в неё пару-тройку (для начала) файлов изображений (в любом стандартном формате – png, jpg). Размер картинок должен или совпадать с установленным вами размером в конфигурации плагина (по умолчанию мы поставили 490 на 250), или должен быть размер очень близок к требуемому.
3. Теперь, заходим в редактирование вашей записи (статьи), находим раздел Произвольные поля:
Добавить новое поле – пишем ключевое слово featuredimg.
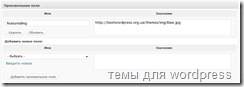
В поле Значение пишем путь к нашей картинке в папке /images:
ваш_сайт/images/image.jpg. Например, смотрите как у меня:
И нажмите кнопку – Добавить новое поле.
Если вы сделали все правильно – у вас появится анонс статей с картинками на главной странице сайта.
Хочу заметить, что не во всех браузерах плагин работает корректно, я думаю, вы догадались — в каком. Конечно, IE8. Ротация происходит, но отображение картинки «плывет».
Автор плагина: www.cyberblog.net
Плагин CB-Featured — прокрутка картинок и анонса статьи
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection cb-featured,Wordpress,Картинки,плагины,прокруткаПредставляю новый плагин. новый для меня и моего сайта. В каталоге на сайте https://wordpress.org/extend/plugins/ его нет. Нашел я его случайно, вместе с шаблоном CB-Outdoors на сайте автора шаблона и плагина. Главная задача плагина — эффектная прокрутка анонсов ваших статей и сопровождающих их картинок на страницах вашего блога. Разместить эту прокрутку и отображение вы можете в любом месте. У меня в демонстрации он работает вверху главной страницы. Если откроете ссылку на шаблон темы — кликните на слове Демонстрация, откроется шаблон в котором работает этот плагин.
Тот, кто знаком с таким понятием как произвольные поля, поймет сразу как настроить работу этого плагина. Тем же, кто не знает особенности работы с произвольными полями, советую прочесть эту статью целиком.
Установка плагина обычная. Скачиваете архив, устанавливаете его в папку с плагинами вашего блога, активируете. после этого в административной панели в разделе Параметры у вас появится строка CB-Featured. Открываете страницу настройки плагина.
Здесь идет ряд настроек конфигурации работы плагина, советую для первого раза сделать все настройки по умолчанию, которые предлагает разработчик плагина (он на них указывает в описании настройки каждого поля).
1. Ширина картинки – по умолчанию 490.
2. Высота – по умолчанию 250.
3. Номер (ID) рубрики.
Первые поля настройки – размеры изображения, по умолчанию предлагается выставить окно размером 490 в ширину и 250 в высоту. ID рубрики – выберите рубрику, анонсы статей которой вы хотите видеть. По умолчанию предлагается id=5, но здесь все зависит от настроек вашего сайта. Как проверить id нужной вам рубрики? Зайдите в административную панель и откройте раздел Рубрики. Наведите курсор на любую из рубрик вашего сайта и внизу в строке ссылок вы увидите примерно вот такую ссылку (всю не пишу, только окончание):
Вот это и есть ID вашей рубрики.
4. Скорость прокрутки (от 100 — медленно до 1500 – очень быстро). По умолчанию поставьте 600.
5. Включить эффект “скачка”? Напишите yes.
6. Включить автопрокрутку картинок и анонсов? Напишите yes.
7. Число кнопок в нижней части окна прокрутки? Если вы хотите вывести допустим 5 статей – поставьте число 5.
8. Количество символов в анонсе статьи – поставьте 250.
9. Цвет названия статьи в анонсе – поставьте по умолчанию #000000.
10. Размер шрифта в названии статьи анонса – поставьте 14.
11. Цвет кнопок прокрутки вперед и назад – поставьте #F1F1EE.
12. Цвет границы кнопок – поставьте #C5C2C2.
13. Цвет текста на кнопке – поставьте #000000.
Все поля конфигурации настройте для начала по умолчанию. Если что-то вас не устроит (размер выводимой картинки, скорость прокрутки, количество статей в прокрутке и т.д.) вы всегда сможете в дальнейшем изменить конфигурацию.
Вам также надо сделать еще три важных шага:
1. Добавьте код работы плагина везде, где вы хотите, чтобы он работал. Я имею ввиду файлы index.php, page.php, single.php, archive.php:
<?php include (ABSPATH . ‘/wp-content/plugins/cb-featured/featured.php’); ?>
2. Создайте каталог в вашем сайте, допустим, на том же уровне, где лежат все ваши основные папки (я имею ввиду папку инсталляции WordPress). Назовите папку, к примеру, /images (www.ваш_сайт/images). Закачайте в неё пару-тройку (для начала) файлов изображений (в любом стандартном формате – png, jpg). Размер картинок должен или совпадать с установленным вами размером в конфигурации плагина (по умолчанию мы поставили 490 на 250), или должен быть размер очень близок к требуемому.
3. Теперь, заходим в редактирование вашей записи (статьи), находим раздел Произвольные поля:
Добавить новое поле – пишем ключевое слово featuredimg.
В поле Значение пишем путь к нашей картинке в папке /images:
ваш_сайт/images/image.jpg. Например, смотрите как у меня:
И нажмите кнопку – Добавить новое поле.
Если вы сделали все правильно – у вас появится анонс статей с картинками на главной странице сайта.
Хочу заметить, что не во всех браузерах плагин работает корректно, я думаю, вы догадались — в каком. Конечно, IE8. Ротация происходит, но отображение картинки «плывет».
Автор плагина: www.cyberblog.net









Здравствуйте! А подскажите пожалуйста, как называется плагин, который прокручивает Ваш блог к началу страницы? Я подобную стрелочку уже не раз видел, так что полагаю это плагин. Мне как раз нужен такого плана, с с прозрачностью. Уже час гуглю, но что-то пападаются все не такие…
Плагин называется To-top-link. Обзор этого плагина в моем блоге — https://bestplugins.ru/wordpress-plugins/plagin-wordpress-totop-link-dobavit-strelku-perehoda-vverh-stranitsyi.html
Спасибо! Уже опробовал его. Это оказалось на 100% то, что нужно! А то я сегодня порядка двух дясятков подобных плагинов перепробовал, но «не выходил каменный цветок» А этот плагин — попадание в 10-ку. Даже в исходный код лезть не потребовалось. Завтра посмотрю на Вашем втором блоге другие плагины, может еще что-нибудь пригодится… Кстати, на bestplugins.ru не слишком удобно писать комменты, т.к. нужно авторизироваться, а это отпугивает потенциальных комментаторов
А этот плагин — попадание в 10-ку. Даже в исходный код лезть не потребовалось. Завтра посмотрю на Вашем втором блоге другие плагины, может еще что-нибудь пригодится… Кстати, на bestplugins.ru не слишком удобно писать комменты, т.к. нужно авторизироваться, а это отпугивает потенциальных комментаторов 
Если нравится ресурс и вы его кладете в закладки — можно найти пару минут и зарегистрироваться. Я обычно так и делаю.
Спасибо за ответ буду пробовать.
Еще если можно вопрос.Плагин вставляется но не совсем точно,нужно немного его сдвинуть,в каком файле и где это можно сделать?
окружите код плагина «дивом» и добавьте для этого дива свойство «margin», с его помощью вы сможете легко позиционировать окно слайдера.
где конкретнее нужно вставлять этот код в папках index.php, page.php, single.php, archive.php: сначала в середине в конце Подскажыте пожалуйста или покажыте на примере.
В каждом шаблоне по-разному, но главное правило или требование — перед началом цикла LOOP