Как и обещал в последней статье, посвященной обзору новой третьей версии Вордпресс – перерывчик будет небольшой.
В прошлой статье я подробно рассмотрел страницу настроек фона (background) дефолтного шаблона Twenty Ten. Сегодня мой рассках о странице настроек хидера, а точнее – картинки, которая там выводится.
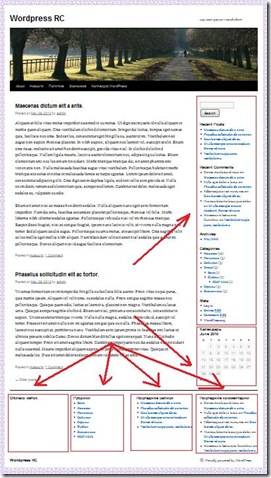
По умолчанию стоит вот эта:
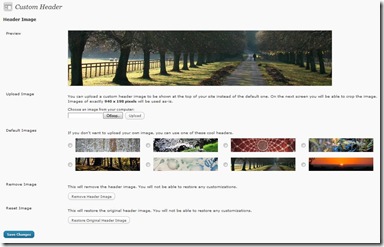
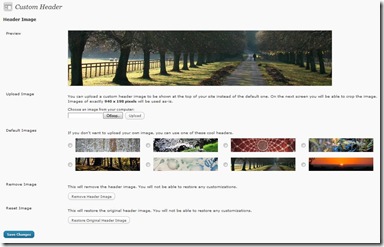
Заходим на страницу Header в разделе Appearance (Внишний вид). Все очень наглядно и просто, хоть и на английском. Наверняка кто-то из вас уже сталкивался с шаблонами, которые имеют подобную функцию настроек – смену картинок в шапке:
 Честно, рассказывать о настройках даже не хочется, все просто и понятно даже второкласснику. В дефолтном шаблоне есть папка /image/headers, в ней вы увидите все эти заготовки. Можете сменить на свои главное – размеры соблюсти. И все. Панель настроек позволяет выбрать как из существующих в папке, так и закачать с компьютера. Можно вернуть настройки по умолчанию, если была допущена вами ошибка и что-то пошло не так. В конце не забудьте все сохранить нижней кнопкой.
Честно, рассказывать о настройках даже не хочется, все просто и понятно даже второкласснику. В дефолтном шаблоне есть папка /image/headers, в ней вы увидите все эти заготовки. Можете сменить на свои главное – размеры соблюсти. И все. Панель настроек позволяет выбрать как из существующих в папке, так и закачать с компьютера. Можно вернуть настройки по умолчанию, если была допущена вами ошибка и что-то пошло не так. В конце не забудьте все сохранить нижней кнопкой.
Идем дальше. Неожиданностью было увидеть в разделе Виджеты, что дефолтный шаблон поддерживает аж шесть сайдбаров:
-
Правый первичный (primаry) – верхний как бы.
-
Правый вторичный (secondary) – под ним справа.
-
Четыре секции виджетов в подвале.
Выглядит все это так:
Причем, при первоначальном входе на страницу настроек виджетов я обратил внимание, что виджеты в первичном, верхнем сайдбаре, стоят уже подключенными в сайдбаре. То есть, практически все виджеты с самого верха – динамичные, значит, все можно сделать по-своему.
Если оценить новый дефолтный шаблон не в сравнении с старыми – classic и default – а просто, с точки зрения рядового пользователя, я новому ставлю 5 с плюсом (по пяти-бальной шкале).
Шаблон имеет много собственных настроек. Сменив дефолтный заголовок, фон, настроив по-своему все сайдбары – можно получить довольно уникальную тему и больше на ней не заморачиваться… Ну, а если есть желание и немного знаний HTML, PHP и CSS — можно вообще сделать сладкую конфету.
Теперь хочу переключить свое и ваше внимание с дефолтного шаблона, который мы “разобрали по косточкам” на более важную сторону – панель управления администратора. Есть там что-то новое, кроме настроек шаблона Twenty Ten? Давайте начнем снизу вверх.
Раздел Settings – Основные настройки нашего Вордпресс.
Общие – все без изменений.
Кстати, обращаю ваше внимание. Функция вывода формата даты. Она есть и на “двойке”, но многие почему-то не обращают внимание на формат, а потом спрашивают – а как изменить формат вывода даты? Есть пользовательский вариант, стоит по умолчанию не по-нашему: F jS, Y. Поменяйте на такой: j F, Y. И будет у вас не Июнь 1, 2010, а а – 1 июня, 2010.
Так… Наткнулся на новинку. Страница Написание (звучит как-то не по-русски, но так в “двойке” команда mywordpress.ru переводит). Не знаю, что потом будет в русской локализации, но сейчас выглядит и звучит так:
Press This – Написать об этом. Разработчики внедрили плагин, схожий с аддоном Мазиллы AddThis. В нескольких словах: вы можете добавить этот скрипт (ява-скрипт) к себе в Закладки браузера (я так понимаю – кроссбраузерный) и в любой момент, пребывая на просторах Сети, вы можете воспользоваться всплывающим окном……. редактора вашего Вордпресс – блога! И написать заметку о том, где вы сейчас. И больше – вы можете сохранить картинки с той страницы, где вы сейчас находитесь. Как это выглядит? Примерно, вот так:
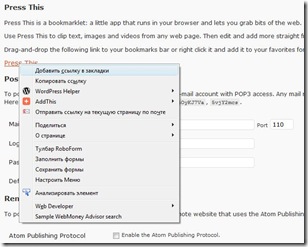
1. Сначала наводите куроср на фразу Press This и правой мышкой вызываете контекстное меню (я в Мазилле) – ищите функцию Добавить ссылку в закладки (она первая стоит):
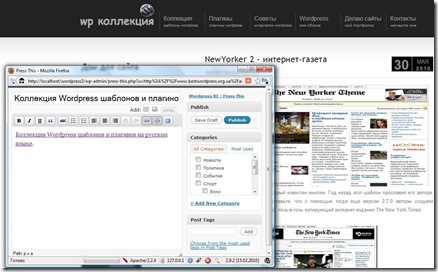
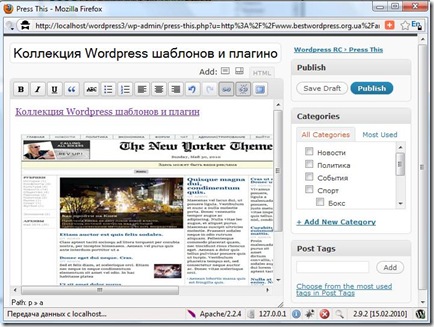
Затем, к примеру, вы заходите в мой каталог шаблонов и вам попадается статья о премиум-шаблоне New Yorker 2, в котором я все так интересно рассказал, плюс – скриншоты шаблона яркие выложил. Вы решили написать у себя короткий пост об этой статье, вместе с моей картинкой – скриншотом. Находите в закладках эту страницу, у меня она сохранилась под именем Написать об этом. Нажимаем и всплывает окно с редактором Вордпресс, в котором “автоматом” стоит в тексте ссылка на страницу моего каталога и заголовок, повторяющий имя моей страницы сайта:
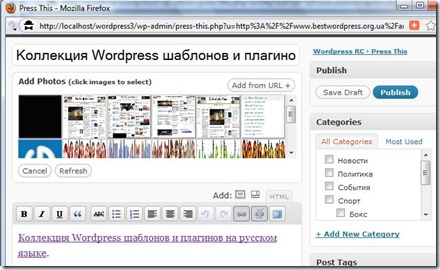
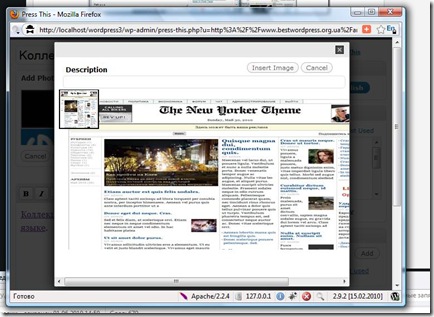
Но самое любопытное – дальше. Нажимаем на кнопку Добавить картинку в окне редактора Вордпресс, и что видим – открылись маленькие фреймы всех изображений с этой страницы!
Выбираем любую, например, первый скрин шаблона New Yorker, и:
Нажимаю Insert Image -
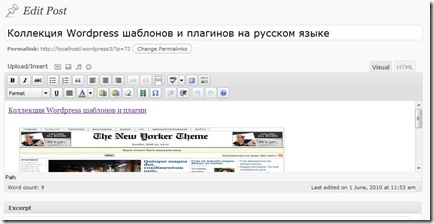
Картинка добавилась в запись. Заметьте, я работаю на локальном сервере, не в Сети. Как там будет? Наверняка, также.
Теперь нажимаю кнопку в редакторе – Save Draft – сохранить как черновик, и возвращаюсь в свою “тройку” на локалке:
Что там с качеством снимка, и прочим – не знаю. Захотите попробовать потом сами – будете знать наверняка.
Что можно сказать об этой фишке? А не пользовался подобными плагинами раньше – наверняка, не буду пользовать и потом. Знаю, что что-то похожее есть во всех основных браузерах. Вероятно, что данная функция пользуется популярностью там далеко за океаном, раз они решили ее внедрить в блоговый движок. Круто, конечно, нос утрем конкурентам.
На сегодня пока все. Продолжение ждите на этой неделе. надеюсь, вам понравился мой рассказ. Если хочется получать новые посты почти сразу – не сложно подписаться на RSS. Внизу поста есть социальные кнопки.
Меня стали спрашивать – что за плагин такой? Отвечаю – называется Sexybookmarks, на русском, есть в моей сборке обязательных плагинов. Или ищите его на сайте официального Вордпресс.
WordPress v.3 RC — продолжаем путешествие
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection wordpress v.3Как и обещал в последней статье, посвященной обзору новой третьей версии Вордпресс – перерывчик будет небольшой.
В прошлой статье я подробно рассмотрел страницу настроек фона (background) дефолтного шаблона Twenty Ten. Сегодня мой рассках о странице настроек хидера, а точнее – картинки, которая там выводится.
По умолчанию стоит вот эта:
Заходим на страницу Header в разделе Appearance (Внишний вид). Все очень наглядно и просто, хоть и на английском. Наверняка кто-то из вас уже сталкивался с шаблонами, которые имеют подобную функцию настроек – смену картинок в шапке:
 Честно, рассказывать о настройках даже не хочется, все просто и понятно даже второкласснику. В дефолтном шаблоне есть папка /image/headers, в ней вы увидите все эти заготовки. Можете сменить на свои главное – размеры соблюсти. И все. Панель настроек позволяет выбрать как из существующих в папке, так и закачать с компьютера. Можно вернуть настройки по умолчанию, если была допущена вами ошибка и что-то пошло не так. В конце не забудьте все сохранить нижней кнопкой.
Честно, рассказывать о настройках даже не хочется, все просто и понятно даже второкласснику. В дефолтном шаблоне есть папка /image/headers, в ней вы увидите все эти заготовки. Можете сменить на свои главное – размеры соблюсти. И все. Панель настроек позволяет выбрать как из существующих в папке, так и закачать с компьютера. Можно вернуть настройки по умолчанию, если была допущена вами ошибка и что-то пошло не так. В конце не забудьте все сохранить нижней кнопкой.
Идем дальше. Неожиданностью было увидеть в разделе Виджеты, что дефолтный шаблон поддерживает аж шесть сайдбаров:
-
Правый первичный (primаry) – верхний как бы.
-
Правый вторичный (secondary) – под ним справа.
-
Четыре секции виджетов в подвале.
Выглядит все это так:
Причем, при первоначальном входе на страницу настроек виджетов я обратил внимание, что виджеты в первичном, верхнем сайдбаре, стоят уже подключенными в сайдбаре. То есть, практически все виджеты с самого верха – динамичные, значит, все можно сделать по-своему.
Если оценить новый дефолтный шаблон не в сравнении с старыми – classic и default – а просто, с точки зрения рядового пользователя, я новому ставлю 5 с плюсом (по пяти-бальной шкале).
Шаблон имеет много собственных настроек. Сменив дефолтный заголовок, фон, настроив по-своему все сайдбары – можно получить довольно уникальную тему и больше на ней не заморачиваться… Ну, а если есть желание и немного знаний HTML, PHP и CSS — можно вообще сделать сладкую конфету.
Теперь хочу переключить свое и ваше внимание с дефолтного шаблона, который мы “разобрали по косточкам” на более важную сторону – панель управления администратора. Есть там что-то новое, кроме настроек шаблона Twenty Ten? Давайте начнем снизу вверх.
Раздел Settings – Основные настройки нашего Вордпресс.
Общие – все без изменений.
Кстати, обращаю ваше внимание. Функция вывода формата даты. Она есть и на “двойке”, но многие почему-то не обращают внимание на формат, а потом спрашивают – а как изменить формат вывода даты? Есть пользовательский вариант, стоит по умолчанию не по-нашему: F jS, Y. Поменяйте на такой: j F, Y. И будет у вас не Июнь 1, 2010, а а – 1 июня, 2010.
Так… Наткнулся на новинку. Страница Написание (звучит как-то не по-русски, но так в “двойке” команда mywordpress.ru переводит). Не знаю, что потом будет в русской локализации, но сейчас выглядит и звучит так:
Press This – Написать об этом. Разработчики внедрили плагин, схожий с аддоном Мазиллы AddThis. В нескольких словах: вы можете добавить этот скрипт (ява-скрипт) к себе в Закладки браузера (я так понимаю – кроссбраузерный) и в любой момент, пребывая на просторах Сети, вы можете воспользоваться всплывающим окном……. редактора вашего Вордпресс – блога! И написать заметку о том, где вы сейчас. И больше – вы можете сохранить картинки с той страницы, где вы сейчас находитесь. Как это выглядит? Примерно, вот так:
1. Сначала наводите куроср на фразу Press This и правой мышкой вызываете контекстное меню (я в Мазилле) – ищите функцию Добавить ссылку в закладки (она первая стоит):
Затем, к примеру, вы заходите в мой каталог шаблонов и вам попадается статья о премиум-шаблоне New Yorker 2, в котором я все так интересно рассказал, плюс – скриншоты шаблона яркие выложил. Вы решили написать у себя короткий пост об этой статье, вместе с моей картинкой – скриншотом. Находите в закладках эту страницу, у меня она сохранилась под именем Написать об этом. Нажимаем и всплывает окно с редактором Вордпресс, в котором “автоматом” стоит в тексте ссылка на страницу моего каталога и заголовок, повторяющий имя моей страницы сайта:
Но самое любопытное – дальше. Нажимаем на кнопку Добавить картинку в окне редактора Вордпресс, и что видим – открылись маленькие фреймы всех изображений с этой страницы!
Выбираем любую, например, первый скрин шаблона New Yorker, и:
Нажимаю Insert Image -
Картинка добавилась в запись. Заметьте, я работаю на локальном сервере, не в Сети. Как там будет? Наверняка, также.
Теперь нажимаю кнопку в редакторе – Save Draft – сохранить как черновик, и возвращаюсь в свою “тройку” на локалке:
Что там с качеством снимка, и прочим – не знаю. Захотите попробовать потом сами – будете знать наверняка.
Что можно сказать об этой фишке? А не пользовался подобными плагинами раньше – наверняка, не буду пользовать и потом. Знаю, что что-то похожее есть во всех основных браузерах. Вероятно, что данная функция пользуется популярностью там далеко за океаном, раз они решили ее внедрить в блоговый движок. Круто, конечно, нос утрем конкурентам.
На сегодня пока все. Продолжение ждите на этой неделе. надеюсь, вам понравился мой рассказ. Если хочется получать новые посты почти сразу – не сложно подписаться на RSS. Внизу поста есть социальные кнопки.
Меня стали спрашивать – что за плагин такой? Отвечаю – называется Sexybookmarks, на русском, есть в моей сборке обязательных плагинов. Или ищите его на сайте официального Вордпресс.
Понравилась статья? Поделись с друзьями!