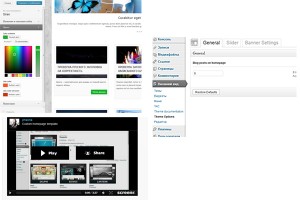
Этот бесплатный шаблон WordPress имеет так называемый стиль — Responsive Design (Отзывчивый дизайн). Он отлично работает на любом девайсе: от большого монитора до планшета и смартфона. Сегодня — это очень актуальная тема, так как число людей, которые пользуются переносными устройствами с доступом к Интернет растет день ото дня.
На своем поддомене показать шаблон со всеми настройками у меня не получится, поэтому даю ссылку на поддомен автора. Чтобы правильно понимать, что такое отзывчивый дизайн, в режиме Демонстрации попробуйте плавно уменьшить окно вашего браузера, справа — налево. Вы увидите, как шаблон будет автоматически подстраиваться под меньший размер. Горизонтального скроллинга окна браузера — не будет. Вплоть до совсем маленького размера, для смартфона.
@ 2013 — wpfreethemes.ru
Кроме этой «фишки», в шаблоне есть еще несколько. Например, новая функция которая появилась в последних версиях WordPress — визуальный выбор цвета. Также, после активации шаблона, в разделе Внешний вид вы найдете две новые страницы: Theme Options — настройки шаблона и слайдера, Theme documentation — два авторских видео в которых он покажет и расскажет о настройках этого отличного шаблона WordPress:
Шаблон требует установки специального плагина — Options Framework.
В шаблоне нет кодированного и скрытого кода, все чисто.
Функционал:
- Нестандартный макет главной страницы
- 2 Сайдбара: справа на внутренних страницах и в подвале
- 1 произвольное меню
- Динамичные виджеты
- Рекламные баннеры (468х60 в записи перед формой комментариев, 728х90 ниже меню, 125х125 в Сайдбаре)
Особенности:
В ходе активации шаблона у вас появится сообщение (на английском) с просьбой установить плагин — Options Framework. Дайте согласие и запустите процесс импорта плагина и его активации. Этот плагин нужен для корректной работы дизайна этого шаблона.
Следующим шагом вы можете перейти в визуальные настройки и выбрать предпочитаемый цвет:
В разделе Внешний вид вы увидите 2 новые страницы: Theme Options и Theme documentation.
Советую сначала перейти на страницу Theme documentation и просто посмотреть видео-ролики автора, в которых он все вам расскажет об этом шаблоне и его правильных настройках. Дальше я даже не вижу смысла рассказывать. Остановлюсь только на некоторых моментах.
На странице настроек есть вкладка для подключения рекламных баннеров. НО! Автор не включил файл с рекламными баннерами в этом шаблоне. Их попросту нет.
 Тема WordPress Siren (228,1 KiB, 76 скачиваний)
Тема WordPress Siren (228,1 KiB, 76 скачиваний)
Если я что-то упустил или какой-то момент остался не понятен — спрашивайте в комментариях.
Совет! Не пишите вопросы, которые касаются настроек конкретного шаблона, мне на email. Мне кажется, вопросы и мои ответы могут быть интересны всем, кто читает конкретный обзор шаблона и хочет знать о нем побольше. Ваши вопросы в комментариях и мои ответы могут быть полезны не только тем, кто задает вопросы, но и тем, кто ищет ответ на такой же точно вопрос.
Установка шаблона – обычная.
Проверял во всех основных браузерах и на движке WordPress 3.5.
Будут вопросы, отзывы, советы – пишите в комментариях.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Тема WordPress Siren от Jinsona Design
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection responsive design,слайдерЭтот бесплатный шаблон WordPress имеет так называемый стиль — Responsive Design (Отзывчивый дизайн). Он отлично работает на любом девайсе: от большого монитора до планшета и смартфона. Сегодня — это очень актуальная тема, так как число людей, которые пользуются переносными устройствами с доступом к Интернет растет день ото дня.
На своем поддомене показать шаблон со всеми настройками у меня не получится, поэтому даю ссылку на поддомен автора. Чтобы правильно понимать, что такое отзывчивый дизайн, в режиме Демонстрации попробуйте плавно уменьшить окно вашего браузера, справа — налево. Вы увидите, как шаблон будет автоматически подстраиваться под меньший размер. Горизонтального скроллинга окна браузера — не будет. Вплоть до совсем маленького размера, для смартфона.
@ 2013 — wpfreethemes.ru
Кроме этой «фишки», в шаблоне есть еще несколько. Например, новая функция которая появилась в последних версиях WordPress — визуальный выбор цвета. Также, после активации шаблона, в разделе Внешний вид вы найдете две новые страницы: Theme Options — настройки шаблона и слайдера, Theme documentation — два авторских видео в которых он покажет и расскажет о настройках этого отличного шаблона WordPress:
Шаблон требует установки специального плагина — Options Framework.
В шаблоне нет кодированного и скрытого кода, все чисто.
Функционал:
- Нестандартный макет главной страницы
- 2 Сайдбара: справа на внутренних страницах и в подвале
- 1 произвольное меню
- Динамичные виджеты
- Рекламные баннеры (468х60 в записи перед формой комментариев, 728х90 ниже меню, 125х125 в Сайдбаре)
Особенности:
В ходе активации шаблона у вас появится сообщение (на английском) с просьбой установить плагин — Options Framework. Дайте согласие и запустите процесс импорта плагина и его активации. Этот плагин нужен для корректной работы дизайна этого шаблона.
Следующим шагом вы можете перейти в визуальные настройки и выбрать предпочитаемый цвет:
В разделе Внешний вид вы увидите 2 новые страницы: Theme Options и Theme documentation.
Советую сначала перейти на страницу Theme documentation и просто посмотреть видео-ролики автора, в которых он все вам расскажет об этом шаблоне и его правильных настройках. Дальше я даже не вижу смысла рассказывать. Остановлюсь только на некоторых моментах.
На странице настроек есть вкладка для подключения рекламных баннеров. НО! Автор не включил файл с рекламными баннерами в этом шаблоне. Их попросту нет.
 Тема WordPress Siren (228,1 KiB, 76 скачиваний)
Тема WordPress Siren (228,1 KiB, 76 скачиваний)
Если я что-то упустил или какой-то момент остался не понятен — спрашивайте в комментариях.
Совет! Не пишите вопросы, которые касаются настроек конкретного шаблона, мне на email. Мне кажется, вопросы и мои ответы могут быть интересны всем, кто читает конкретный обзор шаблона и хочет знать о нем побольше. Ваши вопросы в комментариях и мои ответы могут быть полезны не только тем, кто задает вопросы, но и тем, кто ищет ответ на такой же точно вопрос.
Установка шаблона – обычная.
Проверял во всех основных браузерах и на движке WordPress 3.5.
Будут вопросы, отзывы, советы – пишите в комментариях.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Понравилась статья? Поделись с друзьями!








Pomogite plz! Ne mogu razobrat’sya s wapkoi! Vozmojno li pomenyat’ cvet wapki i postavit’ kartinku?
Учите HTML+CSS
Spasibo bol’woe! Opyt raboty s wordpress 1 nedelya vsego. Esli by ne vy ya b ne dogodalsya o miniaturah.
Приятной работы
Obyazatel’no pro4itau vawu knigu!
Horowii wablon! Po4emu to ne vyhodyat kartinki na slidere i na novostyah. V 4em mojet byt’ pri4ina? Zaranee spasibo!
Вы читали в моем обзоре вот это:
«…Советую сначала перейти на страницу Theme documentation и просто посмотреть видео-ролики автора, в которых он все вам расскажет об этом шаблоне и его правильных настройках…»
Вы смотрели ролик автора?
Вы знаете как пользоваться секцией «Добавить миниатюру» на странице редактирования Записей?
————-
Если ваши ответы на три вопроса «да» — тогда пишите в саппорт своего хостинга, если есть ответы «нет» — тогда вам стоит почитать и посмотреть авторское видео.