Я указываю автора не просто так… Вы можете найти ресурс автора шаблона и по ссылке, которую я практически всегда: а) указываю в подвале, б) оставляю в заголовке файла style.css.
Но – хочу дать добрый совет, прочтите, а потом сами решайте, стоит идти на сайт автора и качать там все подряд, или нет.
Дело в том, что большинство зарубежных авторов шаблонов Вордпресс кодируют ссылки в подвале своих шаблонов. Таким образом, выкладывая шаблон в виде “бесплатного”, они надеются, что ссылки, которые стоят в подвале, не будут удалены теми, кто скачает их шаблоны и будет использовать на своих интернет-ресурсах.
Большинство пользователей мало знакомы с кодами PHP – файлов, поэтому или не обращают внимание на ссылки в подвале, или пытаются просто удалить код, после чего очень часто шаблон перестает работать. Вариантов удаления кодированного кода PHP множество: от раскодирования разными скриптами, до простого проставления специальных тегов в файле и чтения исходного кода страниц.
Я, когда беру с какого-нибудь “забугорного” ресурса шаблоны для перевода, руководствуюсь только наличием текстового файла автора. Если в нем автор указывает, что шаблон распространяется по специальной лицензии, и код в подвале удалять нельзя, такие шаблоны я обхожу стороной. Если автор шаблона распространяет свою работу по лицензии GPL (General Public License) и при этом кодирует файлы, – он первый нарушает правило лицензии.
Языки, на которых написан шаблон, являются свободно распространяемыми, и никто не имеет право присваивать себе открытые коды PHP, CSS, Java. Можно наложить запрет на свой авторский код, но если автор использует стандартные функции и теги языков, выкладывает шаблон и ни слова не пишет о части кода с авторскими правами, а просто кодирует файлы – я поступаю так: открываю закодированный код и пишу его в открытом виде. Ссылку оставляю одну: автора на его сайт. Плюс – добавляю ссылку на себя как автора русского перевода. Часто пишу авторам шаблонов о том, что я перевел его шаблон на русский и выложил для русскоязычного сегмента Интернет, в котором ссылки на его спонсоров абсолютно не работают на аудиторию. Практически, никто из авторов не предъявляет мне персональных претензий. Чаще всего – просто отмалчиваются, иногда присылают письмо, в котором благодарят за популяризацию его ресурса в русскоязычной среде.
Сегодня я выкладываю обзор шаблона Ivory от автора – skinpress.com.
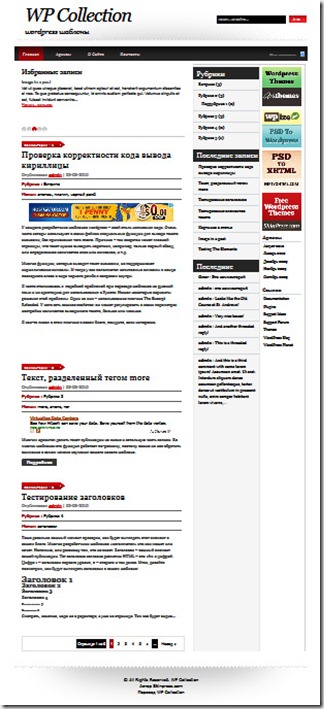
Шаблон – три колонки, два сайдбара справа, слайдер, несколько мест для рекламных баннеров: 125х125, 300х250, 468х60? хороший HTML – код, отличная верстка:
Скачать :: Демонстрация
Особенности:
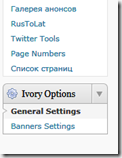
После активации шаблона внизу консоли администратора вы увидите секцию с двумя страницами настроек шаблона. Я ее не переводил, но она достаточно понятна:
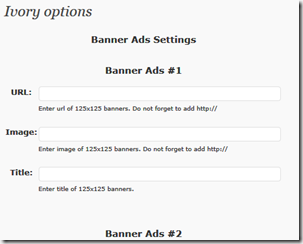
Сначала вы решаете, будете отображать баннеры 125х125 или нет. Если “да”, выбираете их количество. Сохраняете настройки и переходите на страницу настроек этих баннеров (в консоли, страница Banner Settings):
На этой странице вам надо заполнить три поля для правильного отображения баннера:
URL – укажите путь, куда ведет ваш баннер. Например: https://www.google.com
Image — укажите ссылку на картинку. Например: https://www.site.ru/banners/banner125-1.jpg
Title – напишите всплывающий заголовок ссылки. Например: Лучшая поисковая система ![]()
И так настройте столько баннеров, сколько вы выбрали в начале настроек, на странице General Settings.
Затем возвращаетесь на страницу General Settings и продолжаете настройки:
Добавляете ссылки на социальные закладки. К сожалению, автор здесь расставил такие социалки, которые у нас практически никто не использует. Из всего списка у меня есть только своя страница на Facebook. Ссылку надо писать полностью, начиная с https://
Затем выбираете рубрику – Featured Category – которая будет отображаться в слайдере.
Затем – четыре окна для вставки кода рекламных баннеров 300×250 и 468х60. Баннеры выводятся:
- в записи после заголовка,
- после текста записи,
- в комментариях,
- в конце текста записи.
Все – сохраните настройки.
В шаблоне автор использовал встроенный плагин WP Pagenavi. Если у вас этот плагин активирован – его надо деактивировать, иначе шаблон не откроется корректно.
Установка — стандартная.
Проверял во всех основных браузерах и на движке WordPress 3.1.3. Работает, но функционал третьей версии не поддерживает.
В знак благодарности за мою работу просьба не убирать ссылку на мой сайт в подвале темы.
Будут вопросы, отзывы, советы – пишите в комментариях.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Ivory — тема от Skinpress.com
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection темы,ШаблоныЯ указываю автора не просто так… Вы можете найти ресурс автора шаблона и по ссылке, которую я практически всегда: а) указываю в подвале, б) оставляю в заголовке файла style.css.
Но – хочу дать добрый совет, прочтите, а потом сами решайте, стоит идти на сайт автора и качать там все подряд, или нет.
Дело в том, что большинство зарубежных авторов шаблонов Вордпресс кодируют ссылки в подвале своих шаблонов. Таким образом, выкладывая шаблон в виде “бесплатного”, они надеются, что ссылки, которые стоят в подвале, не будут удалены теми, кто скачает их шаблоны и будет использовать на своих интернет-ресурсах.
Большинство пользователей мало знакомы с кодами PHP – файлов, поэтому или не обращают внимание на ссылки в подвале, или пытаются просто удалить код, после чего очень часто шаблон перестает работать. Вариантов удаления кодированного кода PHP множество: от раскодирования разными скриптами, до простого проставления специальных тегов в файле и чтения исходного кода страниц.
Я, когда беру с какого-нибудь “забугорного” ресурса шаблоны для перевода, руководствуюсь только наличием текстового файла автора. Если в нем автор указывает, что шаблон распространяется по специальной лицензии, и код в подвале удалять нельзя, такие шаблоны я обхожу стороной. Если автор шаблона распространяет свою работу по лицензии GPL (General Public License) и при этом кодирует файлы, – он первый нарушает правило лицензии.
Языки, на которых написан шаблон, являются свободно распространяемыми, и никто не имеет право присваивать себе открытые коды PHP, CSS, Java. Можно наложить запрет на свой авторский код, но если автор использует стандартные функции и теги языков, выкладывает шаблон и ни слова не пишет о части кода с авторскими правами, а просто кодирует файлы – я поступаю так: открываю закодированный код и пишу его в открытом виде. Ссылку оставляю одну: автора на его сайт. Плюс – добавляю ссылку на себя как автора русского перевода. Часто пишу авторам шаблонов о том, что я перевел его шаблон на русский и выложил для русскоязычного сегмента Интернет, в котором ссылки на его спонсоров абсолютно не работают на аудиторию. Практически, никто из авторов не предъявляет мне персональных претензий. Чаще всего – просто отмалчиваются, иногда присылают письмо, в котором благодарят за популяризацию его ресурса в русскоязычной среде.
Сегодня я выкладываю обзор шаблона Ivory от автора – skinpress.com.
Шаблон – три колонки, два сайдбара справа, слайдер, несколько мест для рекламных баннеров: 125х125, 300х250, 468х60? хороший HTML – код, отличная верстка:
Скачать :: Демонстрация
Особенности:
После активации шаблона внизу консоли администратора вы увидите секцию с двумя страницами настроек шаблона. Я ее не переводил, но она достаточно понятна:
Сначала вы решаете, будете отображать баннеры 125х125 или нет. Если “да”, выбираете их количество. Сохраняете настройки и переходите на страницу настроек этих баннеров (в консоли, страница Banner Settings):
На этой странице вам надо заполнить три поля для правильного отображения баннера:
URL – укажите путь, куда ведет ваш баннер. Например: https://www.google.com
Image — укажите ссылку на картинку. Например: https://www.site.ru/banners/banner125-1.jpg
Title – напишите всплывающий заголовок ссылки. Например: Лучшая поисковая система ![]()
И так настройте столько баннеров, сколько вы выбрали в начале настроек, на странице General Settings.
Затем возвращаетесь на страницу General Settings и продолжаете настройки:
Добавляете ссылки на социальные закладки. К сожалению, автор здесь расставил такие социалки, которые у нас практически никто не использует. Из всего списка у меня есть только своя страница на Facebook. Ссылку надо писать полностью, начиная с https://
Затем выбираете рубрику – Featured Category – которая будет отображаться в слайдере.
Затем – четыре окна для вставки кода рекламных баннеров 300×250 и 468х60. Баннеры выводятся:
- в записи после заголовка,
- после текста записи,
- в комментариях,
- в конце текста записи.
Все – сохраните настройки.
В шаблоне автор использовал встроенный плагин WP Pagenavi. Если у вас этот плагин активирован – его надо деактивировать, иначе шаблон не откроется корректно.
Установка — стандартная.
Проверял во всех основных браузерах и на движке WordPress 3.1.3. Работает, но функционал третьей версии не поддерживает.
В знак благодарности за мою работу просьба не убирать ссылку на мой сайт в подвале темы.
Будут вопросы, отзывы, советы – пишите в комментариях.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Понравилась статья? Поделись с друзьями!