Я хоть и не регулярно, но слежу за новыми публикациями плагинов в Репозитории WordPress. Не каждый день там появляются новые, интересные плагины. Но вчера попался.
Плагин совершенно новый, вчера его только выложили в эту коллекцию плагинов, но уже на сегодняшний вечер он скачан 909 раз.
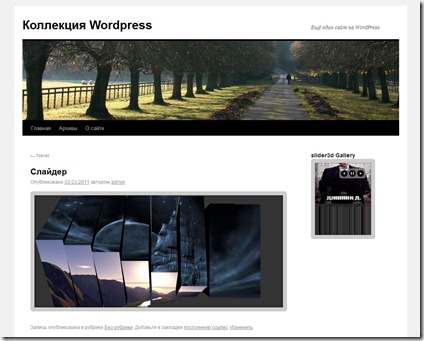
Этот плагин создаст в вашем блоге уникальный Слайдер в режиме 3D. который сегодня очень популярен:
Как видно на скриншоте, Слайдер можно добавить как в Запись, так и в виде Виджета вывести в Сайдбаре.
Чтобы полностью оценить внешний вид и работу этого плагина – сходите на сайт автора.
Плагин не сложен в настройках. После его активации вы увидите в Консоли администратора в самом низу кнопку для перехода на страницу настроек плагина. Точнее, не только настроек. Там вы можете создавать, редактировать и удалять все ваши Галереи. Я перевел эту страницу настроек на русский язык и надеюсь, что вам это поможет быстрее и точнее разобраться в настройках.
Скажу только несколько слов:
1. Чтобы создать Галерею, сначала подготовьте файлы на компьютере, желательно одного размера, положите их в одну папку и назовите ее к примеру – /gallery1
2. Затем зайдите на страницу настроек плагина. Вы увидите путь к папке Изображений. По умолчанию плагин выводит путь к своей папке с примерами Изображений. Укажите свой путь к своей папке, которую советую просто положить рядом с папкой Изображений плагина.
3. Выберите настройки плагина – ширину, высоту, количество столбцов в скрипте который переворачивает картинки, цвет (фон) подложки под картинками, ширину рамки, другие настройки.
4. Сохраните изменения (внизу кнопка). Вверху перед началом настроек указан короткий код добавления Галереи в Запись. Выглядит он так:
[slider3d_gallery 1 /]
Где число 1 – это уникальный номер Галереи. Такой код надо будет добавить в нужное вам место в редакторе Записи (публикации). Соответственно, этот код можно добавлять и на статичных страницах сайта.
5. Когда вы захотите создать новую Галерею, – нажмите кнопку Создать. Новая Галерея будет создана ниже настроек первоначально созданной Галереи.
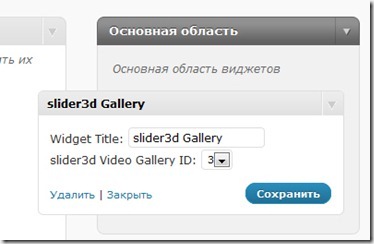
6. Чтобы добавить Виджет Галереи – перейдите на страницу Виджетов, там вы увидите новый Виджет – slider3dGallery:
Напишите Заголовок, укажите ID вашей Галереи. Сохраните.
Будет работать.
 Плагин WordPress WP-DB-Manager (32,7 KiB, 747 скачиваний)
Плагин WordPress WP-DB-Manager (32,7 KiB, 747 скачиваний)
https://mypokerspb.ru — покер на реальные деньги. Все о покере. Реально захватывает дух…
Новый плагин Слайдер 3D
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection Wordpress,плагинЯ хоть и не регулярно, но слежу за новыми публикациями плагинов в Репозитории WordPress. Не каждый день там появляются новые, интересные плагины. Но вчера попался.
Плагин совершенно новый, вчера его только выложили в эту коллекцию плагинов, но уже на сегодняшний вечер он скачан 909 раз.
Этот плагин создаст в вашем блоге уникальный Слайдер в режиме 3D. который сегодня очень популярен:
Как видно на скриншоте, Слайдер можно добавить как в Запись, так и в виде Виджета вывести в Сайдбаре.
Чтобы полностью оценить внешний вид и работу этого плагина – сходите на сайт автора.
Плагин не сложен в настройках. После его активации вы увидите в Консоли администратора в самом низу кнопку для перехода на страницу настроек плагина. Точнее, не только настроек. Там вы можете создавать, редактировать и удалять все ваши Галереи. Я перевел эту страницу настроек на русский язык и надеюсь, что вам это поможет быстрее и точнее разобраться в настройках.
Скажу только несколько слов:
1. Чтобы создать Галерею, сначала подготовьте файлы на компьютере, желательно одного размера, положите их в одну папку и назовите ее к примеру – /gallery1
2. Затем зайдите на страницу настроек плагина. Вы увидите путь к папке Изображений. По умолчанию плагин выводит путь к своей папке с примерами Изображений. Укажите свой путь к своей папке, которую советую просто положить рядом с папкой Изображений плагина.
3. Выберите настройки плагина – ширину, высоту, количество столбцов в скрипте который переворачивает картинки, цвет (фон) подложки под картинками, ширину рамки, другие настройки.
4. Сохраните изменения (внизу кнопка). Вверху перед началом настроек указан короткий код добавления Галереи в Запись. Выглядит он так:
[slider3d_gallery 1 /]
Где число 1 – это уникальный номер Галереи. Такой код надо будет добавить в нужное вам место в редакторе Записи (публикации). Соответственно, этот код можно добавлять и на статичных страницах сайта.
5. Когда вы захотите создать новую Галерею, – нажмите кнопку Создать. Новая Галерея будет создана ниже настроек первоначально созданной Галереи.
6. Чтобы добавить Виджет Галереи – перейдите на страницу Виджетов, там вы увидите новый Виджет – slider3dGallery:
Напишите Заголовок, укажите ID вашей Галереи. Сохраните.
Будет работать.
 Плагин WordPress WP-DB-Manager (32,7 KiB, 747 скачиваний)
Плагин WordPress WP-DB-Manager (32,7 KiB, 747 скачиваний)
https://mypokerspb.ru — покер на реальные деньги. Все о покере. Реально захватывает дух…
Понравилась статья? Поделись с друзьями!







доброго времени суток!!!!! я ещё салага в этом деле, я непонял одно, папку галерея в панели хостинга загружать надо
Считаете себя «салагой» но не забыли вставить ссылку на свой УГ с самописными комментариями и 7 страницами в индексе…
Плагин хорош , но хочется поместить не только в записи ((( тормозит он у меня чтот https://seven59.ru/contakts/
Добрый день
вроде сделал все правильно, а кроме рамки ничего нету
какие могут быть ошибки? в принципе вроде прикольный плагин, я бы хотел использовать
Начните с того, что прочтите FAQ
Какие могут быть ошибки если сделали правильно? — Никаких.
Как еще можно ответить на ваш вопрос? Если все сделали правильно?
Скажите можно ли этот плагин поместить в (index.php).Ну очень нужно.Как?
Если бы было можно, я бы написал об этом в своем обзоре. А так я указал только короткий код. А с коротким кодом можно добавлять только в записи и страницы в редакторе.