Сегодня я покажу несколько примеров сайтов, которые работают с соблюдением принципа «отзывчивости». В данном случае, примеры покажут вам, как можно настроить свойства сайта для отображения в разных разрешениях экрана монитора.
После открытия ссылки, вам надо поэкспериментировать: попробовать курсором уменьшать и увеличивать окно браузера и посмотреть, как меняется макет страницы сайта.
Те из вас, кто пользуется браузером Mozilla Firefox, может поставить себе тулбар — Web Developer. У него есть возможность настроить отображение разных размеров экрана монитора — очень удобно когда вы хотите просмотреть страницу сайта с разным разрешением. Чтобы установить такой тулбар, вам надо в Мазилле в Меню -> Инструменты -> Дополнения, в окне поиска найти инструмент — Toggle Web Developer, и установить его. Тулбар на русском, настройки его не сложные.
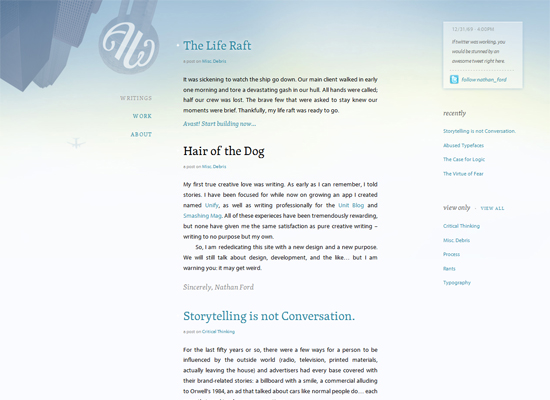
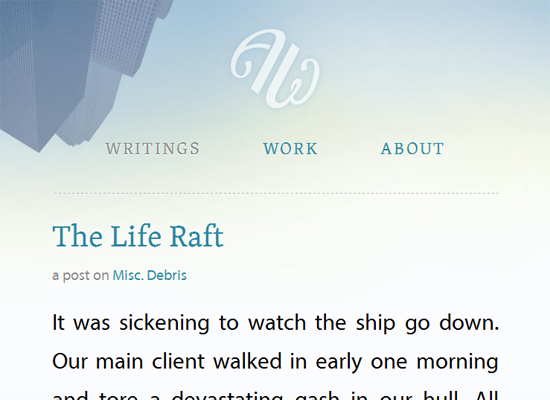
artequalswork.com
Отличный примерреагирования на изменения разрешения экрана:
В широком разрешении — стандартный вариант 2-х колоночного макета. Но если экран уменьшить — боковая панель исчезнет, шрифт увеличиться, навигация разместиться сверху:
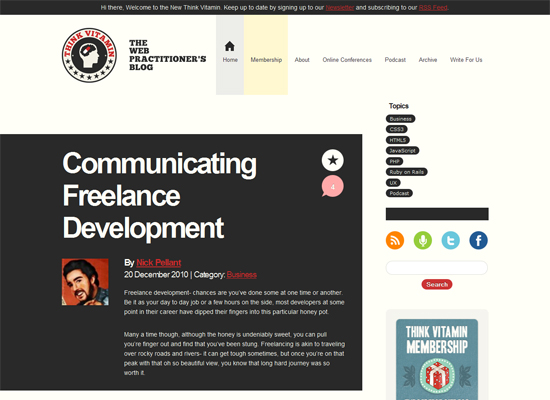
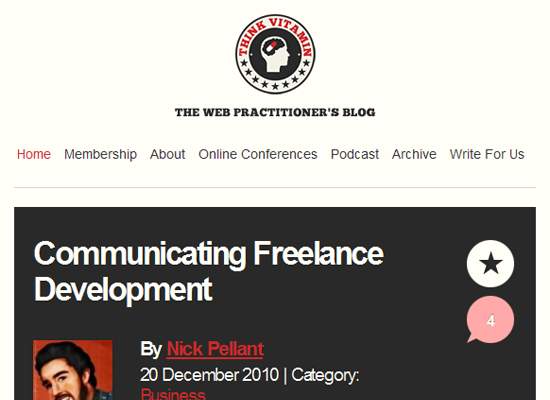
thinkvitamin.com
Еще один пример сайта, реагирующего на изменение разрешения экрана.
На небольшом экране меняется навигация, боковая и верхняя панели удаляются, лозунг рядом с Логотипом перемещается под Логотип. Навигация по странице становится простой, лаконичной и удобной:
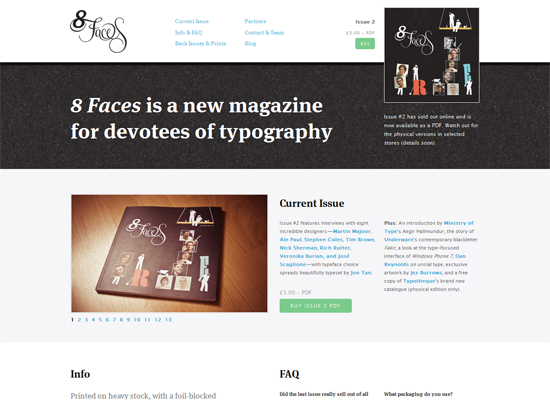
8faces.com
Еще один пример «отзывчивого» дизайна:
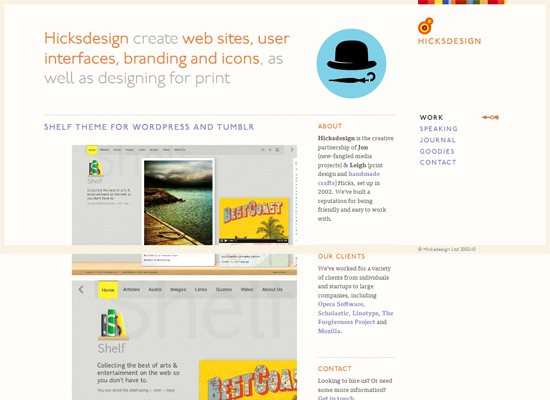
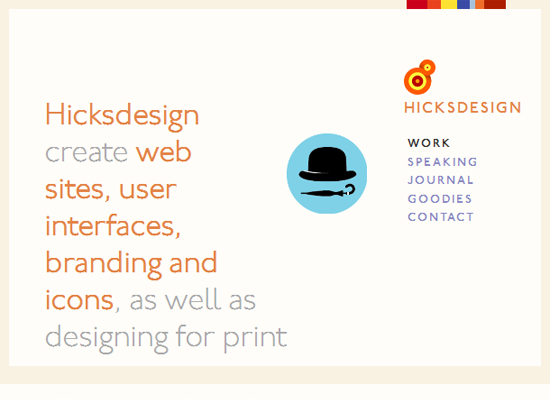
hicksdesign.co.uk
Обычный вариант страницы для большого экрана — три колонки. При изменении размера в сторону уменьшения обратите внимание на поведение боковых колонок. Особенно хорошо видно, если «зацепить» курсором край браузера и перетащить влево и вправо: боковые колонки перемещаются и располагаются в одну колонку:
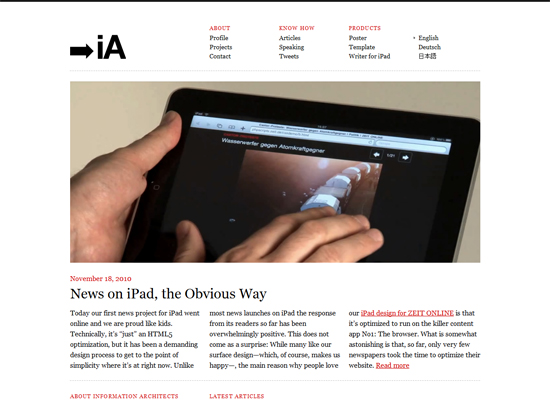
informationarchitects.jp
Обратите внимание как меняется навигация вверху, над картинкой, а также обратите внимание на изменение размера самой картинки в зависимости от размера экрана:
В оригинальной статье вы сможете посмотреть еще с десяток примеров сайтов, реализованных с соблюдением принципа «отзывчивого» веб-дизайна.
Отзывчивый веб-дизайн — это своего рода концепция, которая позволит иначе взглянуть на электронную среду обитания человека. Электронные страницы, корректно отображаемые в разных мобильных устройствах, дадут человеку не только доступ в мир интересной информации, но и позволят человеку чувствовать себя очень комфортно.
Оригинал:
https://www.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/
Отзывчивый веб-дизайн: несколько примеров
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress CollectionСегодня я покажу несколько примеров сайтов, которые работают с соблюдением принципа «отзывчивости». В данном случае, примеры покажут вам, как можно настроить свойства сайта для отображения в разных разрешениях экрана монитора.
После открытия ссылки, вам надо поэкспериментировать: попробовать курсором уменьшать и увеличивать окно браузера и посмотреть, как меняется макет страницы сайта.
Те из вас, кто пользуется браузером Mozilla Firefox, может поставить себе тулбар — Web Developer. У него есть возможность настроить отображение разных размеров экрана монитора — очень удобно когда вы хотите просмотреть страницу сайта с разным разрешением. Чтобы установить такой тулбар, вам надо в Мазилле в Меню -> Инструменты -> Дополнения, в окне поиска найти инструмент — Toggle Web Developer, и установить его. Тулбар на русском, настройки его не сложные.
artequalswork.com
Отличный примерреагирования на изменения разрешения экрана:
В широком разрешении — стандартный вариант 2-х колоночного макета. Но если экран уменьшить — боковая панель исчезнет, шрифт увеличиться, навигация разместиться сверху:
thinkvitamin.com
Еще один пример сайта, реагирующего на изменение разрешения экрана.
На небольшом экране меняется навигация, боковая и верхняя панели удаляются, лозунг рядом с Логотипом перемещается под Логотип. Навигация по странице становится простой, лаконичной и удобной:
8faces.com
Еще один пример «отзывчивого» дизайна:
hicksdesign.co.uk
Обычный вариант страницы для большого экрана — три колонки. При изменении размера в сторону уменьшения обратите внимание на поведение боковых колонок. Особенно хорошо видно, если «зацепить» курсором край браузера и перетащить влево и вправо: боковые колонки перемещаются и располагаются в одну колонку:
informationarchitects.jp
Обратите внимание как меняется навигация вверху, над картинкой, а также обратите внимание на изменение размера самой картинки в зависимости от размера экрана:
В оригинальной статье вы сможете посмотреть еще с десяток примеров сайтов, реализованных с соблюдением принципа «отзывчивого» веб-дизайна.
Отзывчивый веб-дизайн — это своего рода концепция, которая позволит иначе взглянуть на электронную среду обитания человека. Электронные страницы, корректно отображаемые в разных мобильных устройствах, дадут человеку не только доступ в мир интересной информации, но и позволят человеку чувствовать себя очень комфортно.
Оригинал:
https://www.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/
Понравилась статья? Поделись с друзьями!














Как сделать так чтобы не было как на этом сайте??
https://logistic-system.ru
Что значит — чтобы не было? Что — не было? Адаптивного дизайна? Самое простое решение — отключить теги HTML5 и переписать немного CSS — код в файлах стилей. Вы это хотели услышать?
Прошу прощения, не так выразился — у того сайта если разрешение экрана скажем 800×600 то меню куда то съезжает, статьи одна на другую залезают. Переписать css — однозначно согласен, вопрос — если поточнее, то где?
У «того» сайта работает HTML5+CSS3. «Съезжает», как вы выразились, потому что дизайн — адаптивный, при уменьшении размера экрана он автоматически перестраивается под нужное разрешение монитора, вплоть до смартфона.
Съезжает и перестраивается под нужное разрешение — это две разные вещи.
Отличный способ проверить насколько граммотно сделана разработка адаптивного сайта
https://plastilin5.com/tools/
В России в общем-то тоже есть студия, которая делает Responsive Web Design — https://wedeal.ru/