Когда появился WordPress версии 3 – стало не интересно переводить и выкладывать старые шаблоны, которые не поддерживают функционал “тройки”. Поэтому все чаще буду представлять вашему вниманию темы, поддерживающие последние версии WordPress.
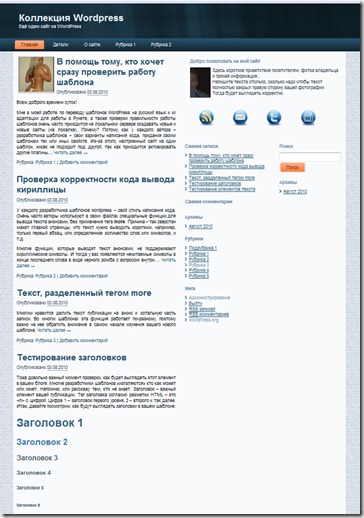
Сегодня перед вами – как раз именно такой шаблон. Сделал его я и назвал просто – Letters. Типа – “письмена”:
Почему “письмена”? В качестве фона вы увидите мелкий-мелкий текст. Понравился мне такой вариант.
Особенности
Шаблон – 3-х колоночный, можно сказать, что даже 4-х колоночный. Выше двух сайдбаров есть еще один. Его я использовал для подключения социальных кнопок: RSS, Email, Twitter и Youtube.
Подключение кнопок в этот раз я не настраивал через панель администратора, вам придется настраивать ссылки прямо в файле sidebar3.php. В следующий раз сделаю через админку.
Соответственно, вы можете сами заменить кнопки другими. Картинки кнопок лежат в папке /images. В файле sidebar3.php вы увидите блок с кодом и ссылками:
<div class="bookmarks box" style="margin-bottom:25px">
<a class="rss" href="<?php bloginfo('rss2_url'); ?>">RSS</a>
<a class="mail" href="#"_blank">">Mail</a>
<a class="twitter" href="https://www.twitter.com/oldpepper1959" target="_blank">Twitter</a>
<a class="youtube" href="#" target="_blank">">Youtube</a>
</div>
Вместо решетки # – добавьте ссылку на вашу подписку на почту, например, Feedburner.
<a class="twitter" href="https://www.twitter.com/oldpepper1959" target="_blank">Twitter</a>
Вместо моей учетной записи на Twitter поставьте свою.
<a class="youtube" href="#" target="_blank">">Youtube</a>
Вместо решетки # – напишите ссылку на ваш аккаунт на Youtube.
Как еще можно использовать широкий Сайдбар, в котором выводятся кнопки? В качестве варианта, могу предложить вам сделать небольшую секцию “О себе”.
Например, на странице Виджеты вы увидите сайдбар, который называется Wide Widget Area. Это как раз и есть сайдбар, в котором выводятся кнопки социальных закладок.
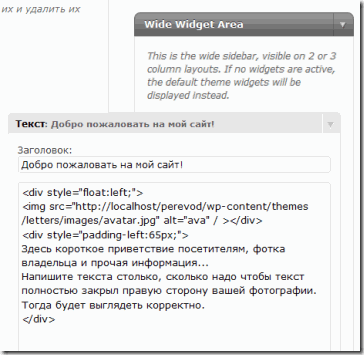
Добавьте в него текстовый виджет, напишите заголовок – “Добро пожаловать” или что-то в этом духе. Вставьте в текстовое поле ссылку на ваш аватар и короткий текст. Чтобы все выглядело правильно и корректно – используйте теги HTML. Например:
<div style="float:left;"> <img src="https://localhost/perevod/wp-content/themes/letters/images/avatar.jpg" alt="ava" /> </div> <div style="padding-left:65px;"> Здесь короткое приветствие посетителям, фотка владельца и прочая информация... Напишите текста столько, сколько надо чтобы текст полностью закрыл правую сторону вашей фотографии. Тогда будет выглядеть корректно. </div>
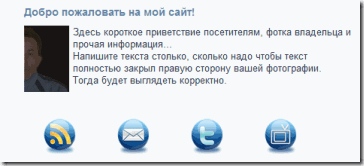
В итоге у вас получится такой вариант:
Если не хотите ничего выводить в этом сайдбаре – оставьте его пустым, будут выводиться только кнопки. Они выводятся всегда, даже если вы подключите в сайдбар какой-нибудь виджет.
Функционал
После активации шаблона обычным способом у вас в разделе Дизайн (Внешний вид) появится страница настроек шаблона.
Она на русском языке, достаточно информативна и я надеюсь, у вас не возникнет вопросов по ее настройке и использованию.
Напоминаю, что шаблон поддерживает создание пользовательского меню.
Установка шаблона – обычная.
Проверял во всех основных браузерах и на движке WordPress 3.0.5.
В знак благодарности за мою работу просьба не убирать ссылку на мой сайт в подвале темы. Шаблон делал я, но я не прячу и не кодирую ссылку на свой ресурс. Вы можете ее удалить в любой момент, но все таки хотелось бы, чтобы она осталась. Шаблон все-таки бесплатный.
Будут вопросы, отзывы, советы – пишите в комментариях.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Letters — на уровне премиум-шаблона
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection Wordpress,темы,ШаблоныКогда появился WordPress версии 3 – стало не интересно переводить и выкладывать старые шаблоны, которые не поддерживают функционал “тройки”. Поэтому все чаще буду представлять вашему вниманию темы, поддерживающие последние версии WordPress.
Сегодня перед вами – как раз именно такой шаблон. Сделал его я и назвал просто – Letters. Типа – “письмена”:
Почему “письмена”? В качестве фона вы увидите мелкий-мелкий текст. Понравился мне такой вариант.
Особенности
Шаблон – 3-х колоночный, можно сказать, что даже 4-х колоночный. Выше двух сайдбаров есть еще один. Его я использовал для подключения социальных кнопок: RSS, Email, Twitter и Youtube.
Подключение кнопок в этот раз я не настраивал через панель администратора, вам придется настраивать ссылки прямо в файле sidebar3.php. В следующий раз сделаю через админку.
Соответственно, вы можете сами заменить кнопки другими. Картинки кнопок лежат в папке /images. В файле sidebar3.php вы увидите блок с кодом и ссылками:
<div class="bookmarks box" style="margin-bottom:25px">
<a class="rss" href="<?php bloginfo('rss2_url'); ?>">RSS</a>
<a class="mail" href="#"_blank">">Mail</a>
<a class="twitter" href="https://www.twitter.com/oldpepper1959" target="_blank">Twitter</a>
<a class="youtube" href="#" target="_blank">">Youtube</a>
</div>
Вместо решетки # – добавьте ссылку на вашу подписку на почту, например, Feedburner.
<a class="twitter" href="https://www.twitter.com/oldpepper1959" target="_blank">Twitter</a>
Вместо моей учетной записи на Twitter поставьте свою.
<a class="youtube" href="#" target="_blank">">Youtube</a>
Вместо решетки # – напишите ссылку на ваш аккаунт на Youtube.
Как еще можно использовать широкий Сайдбар, в котором выводятся кнопки? В качестве варианта, могу предложить вам сделать небольшую секцию “О себе”.
Например, на странице Виджеты вы увидите сайдбар, который называется Wide Widget Area. Это как раз и есть сайдбар, в котором выводятся кнопки социальных закладок.
Добавьте в него текстовый виджет, напишите заголовок – “Добро пожаловать” или что-то в этом духе. Вставьте в текстовое поле ссылку на ваш аватар и короткий текст. Чтобы все выглядело правильно и корректно – используйте теги HTML. Например:
<div style="float:left;"> <img src="https://localhost/perevod/wp-content/themes/letters/images/avatar.jpg" alt="ava" /> </div> <div style="padding-left:65px;"> Здесь короткое приветствие посетителям, фотка владельца и прочая информация... Напишите текста столько, сколько надо чтобы текст полностью закрыл правую сторону вашей фотографии. Тогда будет выглядеть корректно. </div>
В итоге у вас получится такой вариант:
Если не хотите ничего выводить в этом сайдбаре – оставьте его пустым, будут выводиться только кнопки. Они выводятся всегда, даже если вы подключите в сайдбар какой-нибудь виджет.
Функционал
После активации шаблона обычным способом у вас в разделе Дизайн (Внешний вид) появится страница настроек шаблона.
Она на русском языке, достаточно информативна и я надеюсь, у вас не возникнет вопросов по ее настройке и использованию.
Напоминаю, что шаблон поддерживает создание пользовательского меню.
Установка шаблона – обычная.
Проверял во всех основных браузерах и на движке WordPress 3.0.5.
В знак благодарности за мою работу просьба не убирать ссылку на мой сайт в подвале темы. Шаблон делал я, но я не прячу и не кодирую ссылку на свой ресурс. Вы можете ее удалить в любой момент, но все таки хотелось бы, чтобы она осталась. Шаблон все-таки бесплатный.
Будут вопросы, отзывы, советы – пишите в комментариях.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Понравилась статья? Поделись с друзьями!