- Изучаем файлы шаблона WordPress
- Изучаем файлы шаблона WordPress
- Файл header.php
- Файл header.php — продолжение
- Файл header.php — окончание
- Изучаем файлы шаблона: index.php
- Продолжаем изучать index.php
- Файлы шаблона WordPress: sidebar.php
- Изучаем файлы шаблона: правый сайдбар
- Продолжаем изучать файлы шаблона WordPress
- Файлы шаблона WordPress: комментарии
- Как сделать новый сайдбар с поддержкой виджетов
- Файлы шаблона WordPress: окончание
- Серия статей — изучаем файлы шаблона — в одном PDF файле
- Варианты одиночной страницы single.php
- Как отлючить HTML теги в комментариях
- Как создать дочернюю тему
- WordPress для начинающих: ставим Логотип-картинку
Вчера я закончил изучать с вами файл index.php из шаблона o2. Пообещал продолжить с файла sidebar.php. Сегодня открыл его — а он оказался очень коротким. Лишний повод вам сделать вывод, что пишу я эту серию статей заранее к ней не готовясь.
Чтобы новичкам, кто открыл этот пост, было понятно, о чем идет речь — справа вверху в самом начале поста — серия статей. И начинается все с самого начала. Я пытаюсь внятно и доходчиво рассказать тем. кто этого хочет, из каких файлов состоит шаблон WordPress, почему именно из них, зачем они нужны и какой код в себе несут, что делают,и почему именно так а не иначе.
Кто только пришел — читайте с самого начала,тогда вам станет понятно и я надеюсь — интересно.
А с остальными — продолжаю.
Откроем файл sidebar.php и увидим вот такой код:
<div class=»sidebar»>
<div id=»sidebar_top»>
<?php include (TEMPLATEPATH . «/sidebar_top.php»); ?>
</div>
<div class=»lsidebar»>
<?php include (TEMPLATEPATH . «/lsidebar.php»); ?>
</div>
<div class=»rsidebar»>
<?php include (TEMPLATEPATH . «/rsidebar.php»); ?>
</div>
</div>
Вы видите, что есть основной «див», называется sidebar, внутри которого — еще три «дива»: sidebar_top, lsidebar, rsidebar, что даже не посвященному становится понятно: в шаблоне есть три файла: сайдбар вверху (top), сайдбар справа и сайдбар слева.
Все три файла подключены с помощью стандартной функции подключения файла, по-русски часто пишут — инклюд, от слова в функции PHP — include.
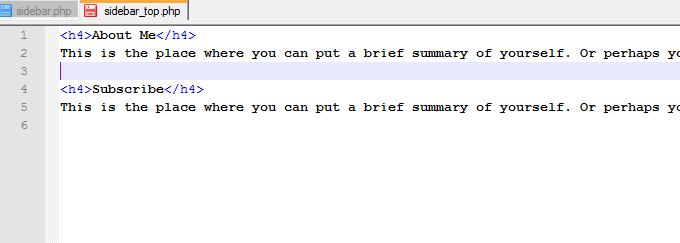
Теперь давайте по-порядку, начнем с файла sidebar_top.php. Открываем, смотрим:
Здесь все просто как три копейки. В этом файле выводится небольшой блок, который озаглавлен как About Me, что значит — Обо мне, и идет небольшой кусок текста, слов на 30, и второй блок, который озаглавлен — Подписка. И тоже немного текста.
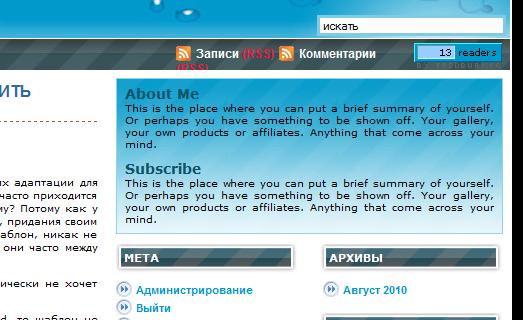
Давайте откроем главную страницу шаблона и посмотрим:
А вот и наш текст вверху над сайдбаром. Теперь можно немного подумать и написать текст на русском. Переходим в файл, пишем, сохраняем и перегружаем главную:
Где-то так. У вас может быть по-другому. Главное — не увлекайтесь и не пишите много. До 30 слов вполне достаточно.
Закрываем файл и переходим к следующему — lsidebar.php, или левый сайдбар. Открываем и смотрим:
<ul>
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(1) ) : else : ?>
<li>
<h2><?php _e(‘Categories’); ?></h2>
<ul>
<?php wp_list_cats(‘sort_column=name&optioncount=1&hierarchical=1’); ?>
</ul>
</li>
<?php wp_list_pages(‘depth=3&title_li=<h2>Pages</h2>’); ?>
<?php get_links_list(); ?>
<?php endif; ?>
</ul>
Отличный пример сайдбара! Ничего лишнего и все есть для того, что бы на примере этого файла немного рассказать вам о еще кое-что…
Во-первых, поговорим сначала о коде. Итак. Открытый тег <ul> — это начало списка. Можете сразу посматривать на главную, на левый сайдбар, чтобы понимать, о чем идет речь.
Этот тег расставляет наши слова в столбик. Второй тег — <li> — добавляет слева от слов значок. Если рубрика или ссылка вложенная (как на примере подрубрика 1) — у вложенной рубрики свое свойство в файле стилей и вы видите пунктирные линии.
На второй строке — функция, которая делает сайдбар динамичным, то есть этот сайдбар поддерживает динамично подключаемые виджеты из панели управления. Все, что находится между началом этой функции (вторая строка) и ее концом (третья снизу) — находится внутри динамично подключаемого контента, и в случае, если вы захотите добавить какой-нибудь виджет — все что внутри перестанет выводится.
Если вы вынесете начало функции вниз, и поставите рядом с окончанием выше на строку, тогда у вас блоки. которые автор прописал по умолчанию, станут постоянными. Надеюсь, вы поняли меня.
Следующая строка — вывод заголовка Рубрики и ниже — функция вызова наших рубрик, в которой есть параметры вывода.
Ниже — тоже самое, только страницы.
Функция get_links — вызывает блок ссылок.
И последняя — это окончание функции динамичного сайдбара.
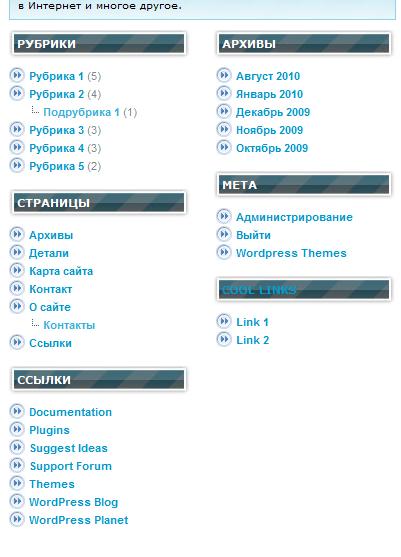
Давайте переведем оба слова на русский. Перевели, сохранили. Смотрим главную:
На сегодня все. О правом сайдбаре расскажу завтра или послезавтра. Там немного сложней, чем было с левым.
www.ldi.ru — раскрутка сайта. Не в танце, конечно. Раскрутка и продвижение вашего сайта в выдаче поисковых систем (Яндекса или гугла). Профессиональный подход. Не методом «тыка», а нормально. Полезные статьи для веб-мастеров и владельцев сайтов. Есть опыт — можете посмотреть.
 Коллекция Wordpress темы и плагины wordpress: установка wordpress, настройка wordpress, использование wordpress, авторский перевод на русский язык шаблонов и плагинов Wordpress
Коллекция Wordpress темы и плагины wordpress: установка wordpress, настройка wordpress, использование wordpress, авторский перевод на русский язык шаблонов и плагинов Wordpress









Добрый день.
Пытаюсь убрать пунктирные линии в заголовке wp шаблона.
В файле style.css нашел и переименовал все dashed и dotted на solid.
В Футере и на странице обратной связи пунктирные линии заменились на сплошные, а в Заголовке так и не убирается(
Подскажите, пожалуйста, как можно решить проблему?
Ссылку на сайт в студию, вслепую я не могу вам дать точный ответ.
https://onegasamara.ru
В меню?
images/menu-bg.jpg
да
Спасибо большое!)
Спасибо в карман не положишь… 🙂
Доброго время суток. Спасибо Вам огромное за уроки по каждому файлу. Скажите пожалуйста, как можно сделать выпадающее окно архивов прозрачным? А то это светлое окно на тёмном фоне не смотрится, а открыть архив тоже нет смысла, так как и календарь показывает то же самое, цвет шрифта я поменяла в этом окошке, но лучше бы конечно избавиться от белого поля. Наверное ….. отвечает за это поле и можно ли убрать его?
Чтобы фон стал прозрачным, надо найти свойство background, которое определяет цвет фона для этого элемента, что-то типа background: #345345, и заменить число и решетку словом — transparent.
Спасибо, получилось только в самом окошке, а вот в выпадающем пока так и осталось белое окно, ну ничего, буду искать. Спасибо ещё раз такие полезные статьи.