- Изучаем файлы шаблона WordPress
- Изучаем файлы шаблона WordPress
- Файл header.php
- Файл header.php — продолжение
- Файл header.php — окончание
- Изучаем файлы шаблона: index.php
- Продолжаем изучать index.php
- Файлы шаблона WordPress: sidebar.php
- Изучаем файлы шаблона: правый сайдбар
- Продолжаем изучать файлы шаблона WordPress
- Файлы шаблона WordPress: комментарии
- Как сделать новый сайдбар с поддержкой виджетов
- Файлы шаблона WordPress: окончание
- Серия статей — изучаем файлы шаблона — в одном PDF файле
- Варианты одиночной страницы single.php
- Как отлючить HTML теги в комментариях
- Как создать дочернюю тему
- WordPress для начинающих: ставим Логотип-картинку
Всем привет!
Ну что, продолжим? Это уже девятая статья в серии — Изучаем файлы шаблона WordPress — и разговор в ней пойдет о правой сайдбаре шаблона o2, который я взял в качестве примера изучения темы wordpress.
Зачем это надо? Кому? Где скачать архив шаблона и начать вместе с другими читать и изучать файлы? Найдите первую статью серии и начинайте читать.
Итак. Откроем файл rsidebar.php и посмотрим, что там (честное слово — сам еще не смотрел :)):
<ul>
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(2) ) : else : ?>
<li>
<h2><?php _e(‘Archives’); ?></h2>
<ul>
<?php wp_get_archives(‘type=monthly’); ?>
</ul>
</li>
<li>
<h2><?php _e(‘Meta’); ?></h2>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?>
</li>
<li>
<a href=»https://www.allmythemes.com»>Wordpress Themes</a>
</li>
<?php wp_meta(); ?>
</ul>
</li>
<li>
<h2>Cool Links</h2>
<ul>
<li><a href=»#»>Link 1</a></li> <li><a href=»#»>Link 2</a></li> </ul> </li> <?php endif; ?> </ul>
Замечание:
Я после копирования и вставки сюда кода из файла все теги и функции «подгоняю» под первый знак каждой строки. Когда вы открываете файл следом за мной — код располагается иначе. Такое расположение как в файле очень удобно дляпросмотра кода файла, особенно, если редактор не поддерживает подветку кода, но — такое расположение кода не годится для работы. Самый идеальный вариант — весь код расположить в одну строку.
Есть специальные программы, которые могут сгенерировать новый файл и расположить в нем весь код максимально сжато, что удобно для сервера и экономит немного его, сервера, время на выполнение команд PHP и MySQL.
Код файла правого сайдбара очень похож на код левого сайдбара. Та же функция которая делает сайдбар «динамичным», в смысле — дает возможность подключить динамичные виджеты из админки.
Затем — код вывода Архива — wp_get_archives(‘type=monthly’).
Затем — код вывода ссылок на управление сайтом (т.н. Мета).
Затем идет нестандартный для WordPress метод вывода ссылок. Здесь автор использовал не встроенную функцию вывода ссылок как в файле lsidebar.php — get_links_list() — а обычные теги HTML. И при этом, похоже, посредник,где я скачал этот шаблон, воткнул сюда ссылку на свой ресурс:
<li>
<h2>Cool Links</h2>
<ul>
<li>
<a href=»#»>Link 1</a></li> <li><a href=»#»>Link 2</a></li></ul>
Я говорю вот об этих строках кода. Решетка в ссылке — # — частый прием разработчиков. Они ведь не знают, какую ссылку вы захотите здесь использовать.
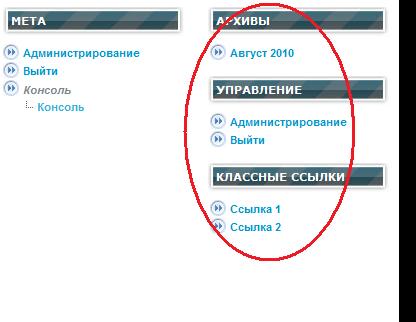
Мы можем также перевести все английские слова, чтобы наш сайдбар заговорил с нами по-русски. Переводим:
- Archive — Архивы
- Meta — Управление
- Cool Links — Классные ссылки
- Link 1 — Ссылка 1
- Link 2 — Ссылка 2
Удаляем ссылку на спонсора, весь код строки с словами WordPress Themes.
Сохраняем, открываем страницу. Смотрим:
Все в порядке.
Можно, конечно, заменить код HTML вывода ссылок на стандартный код WordPress, но я предлагаю не трогать. Тем более, при подключении виджетов этот код исчезнет.
С файлами сайдбаров я закончил. Давайте быстро посмотрим файл footer.php, думаю, что он не займет у нас много времени.
Открываю. Вот как раз пример того, о чем я рассказыл выше: весь код одной строкой, что страшно неудобно для изучения,но очень хорошо для сервера, на котором все это работает.
Я немного отредактирую файл для удобства просмотра. Вы можете тоже попробовать. Сделал. Открываю:
<div id=»footer»>
<p>Copyright © <?php echo date(«Y») ?> <a href=»<?php bloginfo(‘url’); ?>»><?php bloginfo(‘info’); ?></a> <br />
<a href=»https://blog.eches.net/themes»>o2 2.0</a> : Designed by <a href=»https://blog.eches.net»>eches</a> Brought by <a href=»https://www.citizendia.org/»>encyclopedie</a> & <a href=»https://www.debtconsolidation3.com»>Debt Consolidation</a> & <a href=»https://www.myetymology.com»>etymology</a> </p> </div><!— footer —>
</div><!— wrapper —>
</div><!— outer —>
</body>
</html>
За что хочется сказать отдельное спасибо разработчику, так это за его корректное написание кода HTML. Очень удобно и все видно. Например, окончания «дивов» в конце он закомментировал и дал понять, какие дивы закрылись. Это как раз те дивы,о которых я рассказывал, когда мы смотрели и изучали файлы header.php и index.php. Как раз там эти дивы были открыты, и закрылись здесь.
Все-таки давайте по-порядку, сверху начнем.
Сначала идет строка вывода слова Copyright, функция вывода года, вывод названия сайта.
Следующая строка — похоже, это сайт самого автора.
Затем — несколько ссылок на спонсоров (или автора, или посредника).
Можете его удалить, если хотите. Я удаляю. Вот что у меня в итоге получилось:
<div id=»footer»>
<p>Copyright © <?php echo date(«Y») ?> <a href=»<?php bloginfo(‘url’); ?>»><?php bloginfo(‘info’); ?></a> <br /> Дизайн — <a href=»https://blog.eches.net»>eches</a>
</div><!— footer —>
</div><!— wrapper —>
</div><!— outer —>
</body>
</html>
Открываем главную страницу, перегружаем ее и смотрим подвал:
Теперь все нормально.
На сегодня все. Продолжение скоро будет.
artofrussia.ru — художественная студия Art of Russia. Мы можем сделать действительно качественную роспись стен вашего дома, квартиры, студии, офиса, торгового центра, кафе, ресторана или салона красоты. Поверьте, это очень красиво.
 Коллекция Wordpress темы и плагины wordpress: установка wordpress, настройка wordpress, использование wordpress, авторский перевод на русский язык шаблонов и плагинов Wordpress
Коллекция Wordpress темы и плагины wordpress: установка wordpress, настройка wordpress, использование wordpress, авторский перевод на русский язык шаблонов и плагинов Wordpress