- Изучаем файлы шаблона WordPress
- Изучаем файлы шаблона WordPress
- Файл header.php
- Файл header.php — продолжение
- Файл header.php — окончание
- Изучаем файлы шаблона: index.php
- Продолжаем изучать index.php
- Файлы шаблона WordPress: sidebar.php
- Изучаем файлы шаблона: правый сайдбар
- Продолжаем изучать файлы шаблона WordPress
- Файлы шаблона WordPress: комментарии
- Как сделать новый сайдбар с поддержкой виджетов
- Файлы шаблона WordPress: окончание
- Серия статей — изучаем файлы шаблона — в одном PDF файле
- Варианты одиночной страницы single.php
- Как отлючить HTML теги в комментариях
- Как создать дочернюю тему
- WordPress для начинающих: ставим Логотип-картинку
Всем доброго времени суток!
Короткое предисловие.
Я 19 ноября в своем другом блоге опубликовал начало серии статей, которую хочу посвятить разборке и изучению всеми вами файлов шаблона WordPress. Опубликовал не здесь – потому что до смены шаблона у меня не хотел на этом сайте работать плагин – Syntaxhighlighter.
Шаблон я сменил. Плагин теперь работает. Поэтому я переношу публикацию этой серии сюда в блог.
Сегодня я хочу вам рассказать о том, как строится наш сайт на WordPress, из каких основных файлов состоит и почему.
Для того, чтобы вы понимали и видели, о каком коде идет речь, я предложил всем, кому интересна эта публикация, скачать шаблон o2, который я буду использовать как пример.
Если вы не скачали его в первой статье – можете скачать его сейчас.
Чтобы понимать в целом, что такое наша страница сайта (начнем о главной), я нарисовал несколько рисунков и хочу свой рассказ ими сопроводить.
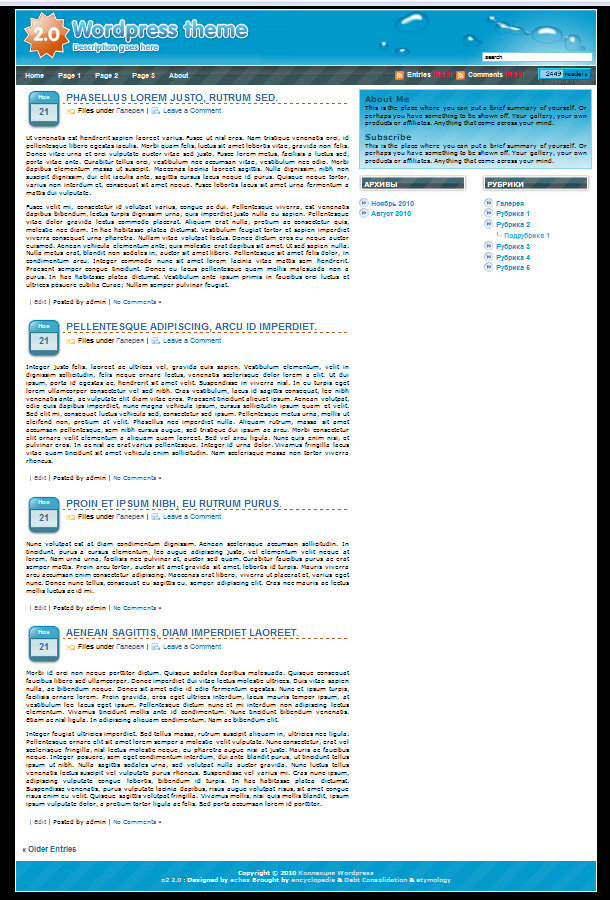
Шаблон o2 был написан автором еще под WordPress версии 2.5., но отлично работает и на тройке. Итак, смотрим на наш сайт на этом шаблоне:
Стандартная тема: 3 колонки, основная с записями слева, 2 сайдбара справа, над ними – небольшая секция об авторе.
Узкий заголовок с картинкой – логотипом слева, справа – окно поиска на сайте.
Навигационное меню страниц (с поддержкой внутренних – дойдет очередь, расскажу), справа, в строке меню – подписка читателей на записи и комментарии, а также кнопка для подписки через сервис Feedburner.
В подвале – обычные ссылки на авторский сайт, спонсоров и копирайт.
Я писал, что кроме анализа кода файлов, я покажу вам как сделать перевод на русский внутри файлов, не пользуясь специальной программой локализации.
Если еще раз посмотреть на скриншот, вы увидите через призму самой страницы как-бы секции, блоки, на которые условно можно разделить нашу страницу сайта:
- Заголовок
- Основная колонка с текстом
- 2 сайдбара
- Подвал
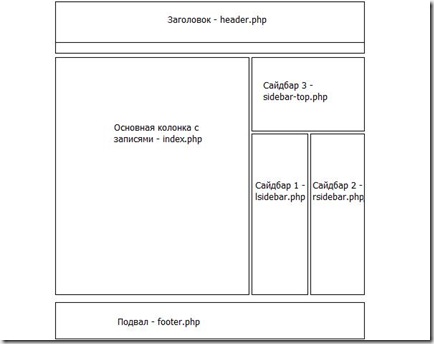
Теперь давайте эти секции нарисуем:
На рисунке я выделил еще одну секцию – верхний блок над сайдбарами, где в шаблоне выводится короткая “вьюха” (от слова превью – просмотр, анонс) об авторе.
Рядом с названием каждой секции я написал имя файла из нашего шаблона. Таким образом, я вам показал, какие основные файлы составляют нашу главную страницу. Основные – потому что без них мы не увидим всей страницы. О второстепенных файлах – чуть позже.
Пару слов о свойствах и стилях. Без них наш сайт не будет выглядеть так как выглядит сейчас.
На сегодняшний день есть как-бы два стандарта, или два варианта (кому как больше нравится говорить) верстки шаблонов сайта (не важно – WordPress или сто-то другое):
- Блочная верстка
- Табличная верстка
Отличия между ними в том, что при написании кода HTML в табличной версте, сайт условно дизайнером и программистом делится на таблицу, внутри которой – ячейки, колонки, строки. Каждой ячейке присваивается определенный порядковый номер, а также задаются определенные свойства стилей (начертание, цвет, размещение элементов и т.д.).
В блочной верстке немного по-другому: весь сайт, от самой первой строки и колонки (условно – левый верхний угол, первый пиксель на экране в левом верхнем углу – и до нижнего правого угла, пикселя) разделен на секции и блоки, которые на языке файла стилей CSS называются набором параметров форматирования (на языке программистов – дивы и классы).
Основной параметр – див, закрыт тегами и выглядит у вас на странице так:
<div id=”body”>
Свойства, параметры
</div>
Выше – обычная стандартная конструкция “дива”. Подробнее вы можете почитать в самоучителях CSS, я не буду вас “морочить” всем этим, просто для, так сказать, вводной, хочу, чтобы вы понимали основные элементарные вещи, без знания которых не стоит даже открывать файлы и что-то там искать – не найдете. Но когда откроете и увидите то, о чем я вам сейчас рассказываю – вам станет легче ![]() .
.
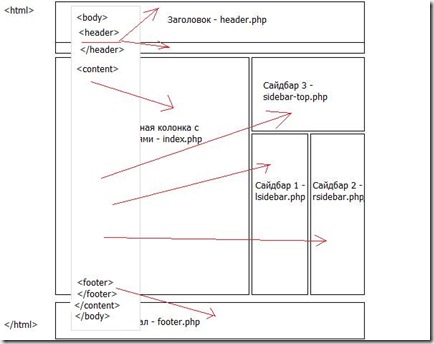
Открытый и закрытый тег дива, между тегами – свойства и параметры этой секции или назовем его –блока, т.к. я рассказываю о блочной верстке. Вот так строится наш сайт. Основные дивы, с которых чаще всего начинается любой сайт – html, body, и так далее. Вот смотрите как это может выглядеть, на картинке ниже:
Пример пока не из нашего шаблона (я имею ввиду дивы), но дальше, когда будем разбирать файлы, будете вспоминать этот рисунок и вам станет намного понятнее.
Открывается тег (или див), затем идет код или свойство, закрывается тег (или див). Начало тега или дива обычно это слово, заключенное в скобки (<html>), закрывается тег или див – перед словом внутри скобок стоит слешь – </html>.
Все, что находится между этими тегами, и есть наша страница. Внутри большого дива – меньший, в который могут входит следующие, и так далее.
Можно сравнить с пазлами, или с набором прямоугольных элементов детской игры “паски”, сложенными один в один. В бОльший прямоугольник вкладываем меньшие, и так далее.
Посмотрите на скриншот выше – я примерно набросал вам вариант размещения некоторых условных для нашего шаблона тегов, последовательность написания которых показывает нам, как построен код страницы из тегов HTML.
Свойства построены немного по другому принципу. Например, есть див с именем header, и ему присвоены определенные параметры: ширина, высота, расположение, цвет и так далее. На странице сайта есть тег HTML под названием <header>, который имеет внутри себя еще какой-то код HTML, или функции PHP, а также свойства стилей CSS. Из этого набора и состоит наш заголовок. И так можно сказать о каждой части сайта, или файле.
Хочу еще раз повторить. Я не собираюсь вам пересказывать самоучитель по HTML или CSS. Если вам интересно изучить эти языки – пожалуйста, вот вам реально качественный ресурс — https://htmlbook.ru/. Здесь вы сможете найти все, кроме того, о чем я вам буду рассказывать дальше ![]()
На сегодня все. Продолжение будет.
www.alex-help.ru — скачать аудиокурс английского для начинающих. Не сомневайтесь — действительно можно выучить английский. Пусть не для сдачи TOEFL, а для себя.
 Коллекция Wordpress темы и плагины wordpress: установка wordpress, настройка wordpress, использование wordpress, авторский перевод на русский язык шаблонов и плагинов Wordpress
Коллекция Wordpress темы и плагины wordpress: установка wordpress, настройка wordpress, использование wordpress, авторский перевод на русский язык шаблонов и плагинов Wordpress








Полезная статья. Спасибо
Здравствуйте.С опозданием на пол года нашёл Ваш сайт.Сейчас начал уже немного разбираться с Вордпрессом. Жаль что нашёл с таким опозданием, было бы на много легче разбираться со своей темой (Grey100).
Ещё очень странно,что нет комментариев. Это самая первая и спасительная информация для новичков, которые решили связаться с Вордпрессом. Я вам благодарен за Ваш труд. Спасибо.
А нашёл ваш сайт только в результате поиска информации по переделке сайдбара (хочу их много и разных). Надеюсь, что многое по этой теме для себя здесь проясню.