Контент © 2010 wpfreethemes.ru
Здравствуйте, мои читатели и подписчики, и все остальные, кто случайно зашел на этот сайт!
Я недавно писал, что в Сети удачно скачал большую коллекцию шаблонов одной тематики – фотоблоги. И начал переводить. Сегодня – очередной фото-шаблон, называется Monotone. Автор — Noel Jackson. Посмотреть Демо шаблона можно здесь:
Функционал:
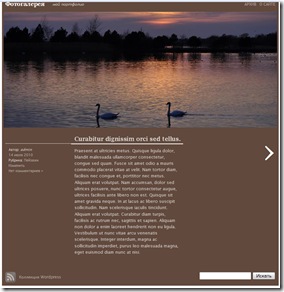
Большинство шаблонов фото-каталогов имеют нестандартный функционал. В частности, вы видите выше на скриншоте. Это – главная страница. Второй скриншот – это следующая страница, переход на которую осуществляется с помощью нажатия мышкой на символ скобки справа:
Вы видите смену цветового оформления. Это – одна из “фишек” этого шаблона. С каждым переходом на новую страницу при просмотре записей меняется цветовое оформление. При этом, если вы смотрите главную страницу – блока комментариев нет. При переходе на следующую – блок комментариев появляется. При возврате на главную (через скобку) – блок комментариев есть. Если кликаете на заголовок – вы смотрите на главную страницу, где уже нет блока комментариев. В общем, вот такая навигация здесь. Немного странная, но своя.
Есть короткое верхнее меню навигации страниц. В нем – две встроенные ссылки: Архив и О сайте.
Если с страницей О сайте мне понятно как настроить, то со страницей Архив – не очень разобрался.
Откройте файл header.php, строки 37-38. На строке 37 код подключения страницы Архив. На локалке не работает, на удаленном сервере не проверял. Если у вас тоже не будет работать, попробуйте код удалить и заменить его ссылкой (как на строке 38), только в конце укажите ссылку на страницу архива года, вот так: /2010
На строке 38 ссылка на страницу О сайте (/About). Создайте свою страницу О сайте. Посмотрите, какая у вас будет ссылка на нее и замените ссылку своей. Например, у вас ссылка выглядит вот так: ?page_id=376. Удалите на строке 38 слово About и поставьте ссылку — ?page_id=376. Сохраните. Перегрузите страницу. Будет работать.
Особенности:
В папке шаблона есть авторский файл readme, в котором рассказывается, как настроить шаблон на сайте. Коротко рассказываю:
1. Скопируйте с помощью FTP – соединения папку шаблона в каталог wp-content/themes.
2. Активируйте шаблон в админке, раздел Дизайн.
3. Переместите два файла шаблона: htaccess.txt и thumb.php в основную директорию WordPress (туда, где лежит файл wp-config.php.
4. Измените файл htaccess.txt в файл .htaccess. Если у вас уже есть такой файл в этой директории, тогда просто скопируйте код из файла htaccess.txt и добавьте его в конец файла .htaccess. Сохраните и закройте файл.
5. Создайте в основной директории WordPress папку cache. Поставьте ей права на запись 777.
Фотографии добавляются в записи стандартным способом, через редактор, нажатием на кнопку Добавить картинку. Что касается размера фотографий: советую добавлять одинаковые по размеру, большие фото, не меньше 800 точек по ширине. По высоте – вам решать.
Второй совет: добавляйте сначала фотографию, потом – короткое описание к ней. Так лучше смотрится.
Установка шаблона – обычная.
Проверял во всех основных браузерах и на движке WordPress 2.9.2.
В знак благодарности за мой перевод просьба не убирать ссылку на мой сайт в подвале темы.
Будут вопросы, отзывы, советы – пишите в комментариях.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Monotone — тема для фотоблога
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection Wordpress,темы,ШаблоныКонтент © 2010 wpfreethemes.ru
Здравствуйте, мои читатели и подписчики, и все остальные, кто случайно зашел на этот сайт!
Я недавно писал, что в Сети удачно скачал большую коллекцию шаблонов одной тематики – фотоблоги. И начал переводить. Сегодня – очередной фото-шаблон, называется Monotone. Автор — Noel Jackson. Посмотреть Демо шаблона можно здесь:
Функционал:
Большинство шаблонов фото-каталогов имеют нестандартный функционал. В частности, вы видите выше на скриншоте. Это – главная страница. Второй скриншот – это следующая страница, переход на которую осуществляется с помощью нажатия мышкой на символ скобки справа:
Вы видите смену цветового оформления. Это – одна из “фишек” этого шаблона. С каждым переходом на новую страницу при просмотре записей меняется цветовое оформление. При этом, если вы смотрите главную страницу – блока комментариев нет. При переходе на следующую – блок комментариев появляется. При возврате на главную (через скобку) – блок комментариев есть. Если кликаете на заголовок – вы смотрите на главную страницу, где уже нет блока комментариев. В общем, вот такая навигация здесь. Немного странная, но своя.
Есть короткое верхнее меню навигации страниц. В нем – две встроенные ссылки: Архив и О сайте.
Если с страницей О сайте мне понятно как настроить, то со страницей Архив – не очень разобрался.
Откройте файл header.php, строки 37-38. На строке 37 код подключения страницы Архив. На локалке не работает, на удаленном сервере не проверял. Если у вас тоже не будет работать, попробуйте код удалить и заменить его ссылкой (как на строке 38), только в конце укажите ссылку на страницу архива года, вот так: /2010
На строке 38 ссылка на страницу О сайте (/About). Создайте свою страницу О сайте. Посмотрите, какая у вас будет ссылка на нее и замените ссылку своей. Например, у вас ссылка выглядит вот так: ?page_id=376. Удалите на строке 38 слово About и поставьте ссылку — ?page_id=376. Сохраните. Перегрузите страницу. Будет работать.
Особенности:
В папке шаблона есть авторский файл readme, в котором рассказывается, как настроить шаблон на сайте. Коротко рассказываю:
1. Скопируйте с помощью FTP – соединения папку шаблона в каталог wp-content/themes.
2. Активируйте шаблон в админке, раздел Дизайн.
3. Переместите два файла шаблона: htaccess.txt и thumb.php в основную директорию WordPress (туда, где лежит файл wp-config.php.
4. Измените файл htaccess.txt в файл .htaccess. Если у вас уже есть такой файл в этой директории, тогда просто скопируйте код из файла htaccess.txt и добавьте его в конец файла .htaccess. Сохраните и закройте файл.
5. Создайте в основной директории WordPress папку cache. Поставьте ей права на запись 777.
Фотографии добавляются в записи стандартным способом, через редактор, нажатием на кнопку Добавить картинку. Что касается размера фотографий: советую добавлять одинаковые по размеру, большие фото, не меньше 800 точек по ширине. По высоте – вам решать.
Второй совет: добавляйте сначала фотографию, потом – короткое описание к ней. Так лучше смотрится.
Установка шаблона – обычная.
Проверял во всех основных браузерах и на движке WordPress 2.9.2.
В знак благодарности за мой перевод просьба не убирать ссылку на мой сайт в подвале темы.
Будут вопросы, отзывы, советы – пишите в комментариях.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
Понравилась статья? Поделись с друзьями!