У меня скопилось много полезной информации по установке и настройке некоторых плагинов. Писал в виде подробных пошаговых инструкций для некоторых своих заказчиков. Сейчас, просматривая некоторые материалы, подумал: а почему не предложить вам тоже почитать эти инструкции?
Наверняка многие из вас уже знают, что есть те или иные плагины, улучшающие функционал вашего блога. К таким относится плагин NextGen Gallery, на мой взгляд, один из лучших плагинов, создающих красивые галереи ваших файлов изображений.
Очень подробно описывать все. что умеет делать этот плагин, я не буду. А только подробно расскажу вам, как создать слайдшоу. Если у вас получится, с остальными функциями плагина вы легко разберетесь.
Если что-то все равно останется непонятным – задавайте вопросы в комментариях.
Итак.
Подробная инструкция по работе с плагином NextGen Gallery.
Основные настройки рассказывать не буду. Он у вас активирован и настроен. Вам важно знать – как создать галерею и как ее добавить в нужное вам место в статье. О разных дополнительных «примочках» можете смело искать в поиске Яндекса.
1. Добавить новую галерею.
Для этого заходим в меню управления: Настройки -> Галерея -> Загрузить галерею.
В строке Новая галерея пишите любое название (можно русскими). Нажимаете кнопку Добавить галерею.
Видите выше текст, что галерея создана.
У вас есть несколько вариантов добавления картинок в Галерею:
- архивным файлом,
- папку с изображениями (надо копировать в папку /gallery),
- отдельными файлами.
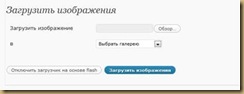
Советую всегда делать третьим вариантом, копировать отдельными файлами (нижнее окно) – Загрузить изображения:
Сначала выбираете только что созданную галерею в открывающимся списке. Затем нажимаете кнопку Обзор. Откроется ваш компьютер. Ищите фото. Одно или несколько. Чтобы сразу загрузить 2 и более фотографий, нажимаете клавишу Shift и придерживая её, помечаете все выбранные фото. После этого нажимаете Enter и увидите, как появится ниже окна Выбрать галерею список ваших фото. Нажимаете кнопку Загрузить изображения (см. картинку выше). В зависимости от размера и количества фото времени уйдет от нескольких секунд до нескольких минут. Затем вверху окна появится красная полоса. Это ява-скрипт, который показывает время создания галереи. Затем красная полоса пропадет. Если не появилось никакого сообщения (красным!) об ошибке, значит, галерея создана. Теперь вам надо перейти во вкладку Галереи -> Галереи (меню управления). Вы увидите список всех ваших галерей и ID каждой галереи:
Как видите, у вас сейчас создано две галереи:
Карпаты – ID4.
Политики Бердичева – ID5.
Первый шаг – создание Галереи – вы сделали.
Второй шаг – Добавление галереи в статью в нужное место.
Галерею можно добавить в любом месте: в начале, в конце, в середине, справа или слева, по центру. Главное – поставить курсор в нужное место статьи. Затем на панели редактора (кнопки) найдите вот эту кнопку:
Нажимаете на кнопку (красная стрелка), появится диалоговое окно:
В открывающемся списке выбираете нужную вам Галерею. В вашем случае – Политики Бердичева. После этого выбираете, как вывести картинки: Списком изображений или в виде Слайдшоу. Третий режим не выбирайте, вам пока он не нужен. Попробуйте сначала вариант – Слайдшоу. Нажмите кнопку Вставить. На странице появится вот такая запись:
[slideshow id=5]Id – это ID вашей Галереи из списка Галерей (мы рассматривали на шаге 2).
Все. Сохраняете статью. Открываете сайт и смотри на то. Что получилось:
В Галерее картинки меняются через несколько секунд. Если бы выбрали режим – Список изображений, то у вас на странице стояли бы 6 миниатюр картинок и еще был бы режим – просмотреть как слайдшоу. В этом случае запись в статье вывода галереи выглядит так:
[nggallery id=5]В результате будет вот что:
Что еще вам стоит знать для начала. Каждой картинке можно добавить небольшой заголовок и короткое описание.
Как это сделать?
В меню управления идем на вкладку Галерея -> Галереи (там, где выводится список галерей). См. картинку третью сверху. Нажимаете на название галереи и у вас откроется окно с настройками конкретно выбранной Галереи. Например. Я нажал на Политики Бердичева и у меня открылось окно – Настройка галереи:
Там, где выводятся картинки, есть колонка Alt & Title / Описание. Вместо названия файла – 1256.jpg, вы можете написать (например) – Бердичевский Д’Артаньян. А чуть ниже – короткий текст, сопровождающий изображение. Например: Наш всеми любимый ….. бла-бла-бла… После того, как вы внесли нужные вам изменения, не забудьте нажать кнопку Сохранить изменения (чуть выше таблицы с картинками). Теперь открываете статью с вашим слайдшоу и видите, что появились заголовки у картинок и короткое описание.
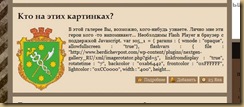
И последнее на сегодня. В связи с тем, что у вас выводятся на главной статьи в виде анонсов, галерея не отображается, и вместо нее видна вот такая надпись:
Что надо сделать, чтобы такой записи не было? У вас есть два варианта:
Первый: не размещать Слайдшоу в первых двух абзацах текста. Ставить его ниже.
Второй: если текста мало, в режиме редактирования перед выводом слайдшоу добавьте тег Далее. Как? Нажмите в редакторе на кнопку:
И разделите этим тегом текст и код вывода слайдшоу, вот так:
Сохраните статью и посмотрите, что получилось на Главной странице:
Видите, «кривой» надписи в статье больше нет.
Что еще хочу добавить в конце: не советую автоматически обновлять плагины, которые у вас стоят на сайте. Прежде чем обновлять, сначала надо проверить на совместимость между ними, поэтому лучше всякие эксперименты проводить на локальном сервере. Иначе может случится, что у вас «рухнут» некоторые функции на сайте (причем – абсолютно любые), и восстановить их после удаления обновления не всегда получается. С автообновлением вообще — будьте воздержаны.
Устанавливем плагин NextGen Gallery
Олег Власов Олег Власов ovlasov49@gmail.com Коллекция бесплатных тем WordPress с авторским переводом WordPress Collection Wordpress,плагиныУ меня скопилось много полезной информации по установке и настройке некоторых плагинов. Писал в виде подробных пошаговых инструкций для некоторых своих заказчиков. Сейчас, просматривая некоторые материалы, подумал: а почему не предложить вам тоже почитать эти инструкции?
Наверняка многие из вас уже знают, что есть те или иные плагины, улучшающие функционал вашего блога. К таким относится плагин NextGen Gallery, на мой взгляд, один из лучших плагинов, создающих красивые галереи ваших файлов изображений.
Очень подробно описывать все. что умеет делать этот плагин, я не буду. А только подробно расскажу вам, как создать слайдшоу. Если у вас получится, с остальными функциями плагина вы легко разберетесь.
Если что-то все равно останется непонятным – задавайте вопросы в комментариях.
Итак.
Подробная инструкция по работе с плагином NextGen Gallery.
Основные настройки рассказывать не буду. Он у вас активирован и настроен. Вам важно знать – как создать галерею и как ее добавить в нужное вам место в статье. О разных дополнительных «примочках» можете смело искать в поиске Яндекса.
1. Добавить новую галерею.
Для этого заходим в меню управления: Настройки -> Галерея -> Загрузить галерею.
В строке Новая галерея пишите любое название (можно русскими). Нажимаете кнопку Добавить галерею.
Видите выше текст, что галерея создана.
У вас есть несколько вариантов добавления картинок в Галерею:
- архивным файлом,
- папку с изображениями (надо копировать в папку /gallery),
- отдельными файлами.
Советую всегда делать третьим вариантом, копировать отдельными файлами (нижнее окно) – Загрузить изображения:
Сначала выбираете только что созданную галерею в открывающимся списке. Затем нажимаете кнопку Обзор. Откроется ваш компьютер. Ищите фото. Одно или несколько. Чтобы сразу загрузить 2 и более фотографий, нажимаете клавишу Shift и придерживая её, помечаете все выбранные фото. После этого нажимаете Enter и увидите, как появится ниже окна Выбрать галерею список ваших фото. Нажимаете кнопку Загрузить изображения (см. картинку выше). В зависимости от размера и количества фото времени уйдет от нескольких секунд до нескольких минут. Затем вверху окна появится красная полоса. Это ява-скрипт, который показывает время создания галереи. Затем красная полоса пропадет. Если не появилось никакого сообщения (красным!) об ошибке, значит, галерея создана. Теперь вам надо перейти во вкладку Галереи -> Галереи (меню управления). Вы увидите список всех ваших галерей и ID каждой галереи:
Как видите, у вас сейчас создано две галереи:
Карпаты – ID4.
Политики Бердичева – ID5.
Первый шаг – создание Галереи – вы сделали.
Второй шаг – Добавление галереи в статью в нужное место.
Галерею можно добавить в любом месте: в начале, в конце, в середине, справа или слева, по центру. Главное – поставить курсор в нужное место статьи. Затем на панели редактора (кнопки) найдите вот эту кнопку:
Нажимаете на кнопку (красная стрелка), появится диалоговое окно:
В открывающемся списке выбираете нужную вам Галерею. В вашем случае – Политики Бердичева. После этого выбираете, как вывести картинки: Списком изображений или в виде Слайдшоу. Третий режим не выбирайте, вам пока он не нужен. Попробуйте сначала вариант – Слайдшоу. Нажмите кнопку Вставить. На странице появится вот такая запись:
[slideshow id=5]Id – это ID вашей Галереи из списка Галерей (мы рассматривали на шаге 2).
Все. Сохраняете статью. Открываете сайт и смотри на то. Что получилось:
В Галерее картинки меняются через несколько секунд. Если бы выбрали режим – Список изображений, то у вас на странице стояли бы 6 миниатюр картинок и еще был бы режим – просмотреть как слайдшоу. В этом случае запись в статье вывода галереи выглядит так:
[nggallery id=5]В результате будет вот что:
Что еще вам стоит знать для начала. Каждой картинке можно добавить небольшой заголовок и короткое описание.
Как это сделать?
В меню управления идем на вкладку Галерея -> Галереи (там, где выводится список галерей). См. картинку третью сверху. Нажимаете на название галереи и у вас откроется окно с настройками конкретно выбранной Галереи. Например. Я нажал на Политики Бердичева и у меня открылось окно – Настройка галереи:
Там, где выводятся картинки, есть колонка Alt & Title / Описание. Вместо названия файла – 1256.jpg, вы можете написать (например) – Бердичевский Д’Артаньян. А чуть ниже – короткий текст, сопровождающий изображение. Например: Наш всеми любимый ….. бла-бла-бла… После того, как вы внесли нужные вам изменения, не забудьте нажать кнопку Сохранить изменения (чуть выше таблицы с картинками). Теперь открываете статью с вашим слайдшоу и видите, что появились заголовки у картинок и короткое описание.
И последнее на сегодня. В связи с тем, что у вас выводятся на главной статьи в виде анонсов, галерея не отображается, и вместо нее видна вот такая надпись:
Что надо сделать, чтобы такой записи не было? У вас есть два варианта:
Первый: не размещать Слайдшоу в первых двух абзацах текста. Ставить его ниже.
Второй: если текста мало, в режиме редактирования перед выводом слайдшоу добавьте тег Далее. Как? Нажмите в редакторе на кнопку:
И разделите этим тегом текст и код вывода слайдшоу, вот так:
Сохраните статью и посмотрите, что получилось на Главной странице:
Видите, «кривой» надписи в статье больше нет.
Что еще хочу добавить в конце: не советую автоматически обновлять плагины, которые у вас стоят на сайте. Прежде чем обновлять, сначала надо проверить на совместимость между ними, поэтому лучше всякие эксперименты проводить на локальном сервере. Иначе может случится, что у вас «рухнут» некоторые функции на сайте (причем – абсолютно любые), и восстановить их после удаления обновления не всегда получается. С автообновлением вообще — будьте воздержаны.
Понравилась статья? Поделись с друзьями!
















Добрый день!
Обновился nextgen gallery до версии 2.0 27.
Перестали фотки в статью добавляться(((
Может подскажете в чем проблема?
Пишет такое:
«Удаленный сервер или файл не найден
Вы попытались получить доступ к адресу https://…, который сейчас недоступен.»
Лично я не подскажу, т.к. плагином не пользуюсь года два.
Здравствуйте!
Возникла проблема с плагином NextGen Gallery. Галереи в блоге выводятся, но названия галерей нет, хотя они и прописаны. Названия выдно. только если мышью навести непосредственно на место, где должно быть название. Помогите пожалуйста. Спасибо
Не помогу. Читайте FAQ.
Здраствуйте, а можно ли использовать данный плагин для создания простого каталога- изображение а при щелчке на него окно с текстом параметров продукта,еслиь ли какие то плагины расширяющие данный на такую функцию,спасибо
Простой каталог изображений лучше создавать с помощью простых плагинов, например — Fancybox.
Благодарю за подробное описание. Попробую со своей галереей разобраться
скажите пожалуйста, а как делать подпись к фотографиям, чтобы она была все видна?
Яна, найдите в тексте вот эти слова:
Что еще вам стоит знать для начала. Каждой картинке можно добавить небольшой заголовок и короткое описание.
—-
и читайте дальше — там все описано — как добавить текст под картинкой
Подскажите, пожалейста, как в сайдбаре вывести фото только из одной галереи (ID=1)
А то код
<?php if (function_exists("nggDisplayRandomImages")) { nggDisplayRandomImages('6',60,60); } ?>выводит все фото случайным образом
Заранее благодарю
почитайте здесь — https://mywordpress.ru/support/viewtopic.php?id=8163
Добрый день.
Установил и активировал плагин NextGen Gallery. Все работает. Нашел расширение для галереи — GalleryView (template) https://nextgen-gallery.com/templates/galleryview/ Как его правильно подключить? Там не очень понятно написано.
Спасибо.
На сайте, ссылку которого вы указали, видно, что это расширение работает с помощью короткого кода, каким обычно добавляется галерея, там и пример есть этого кода — [ nggallery id=1 template=galleryview images=0 ] Слова template=galleryview — это и есть ваше расширение. Вставьте в ваш код и все. Только пробелы возле скобок уберите.
Спасибо за ответ. А куда правильно скопировать данное расширение?
Не знаю. Как вариант — в папку плагинов. Пробуйте, это же вам надо.
Разобрался, Спасибо большое
В этой галерее все хорошо, но есть огромный минус — нет НИКАКОЙ связи с записями блога. Т.е. в записях нельзя загружать сразу изображения, автоматически создавать галереи (альбомы) при создании каждого поста. Хотя, по-моему, это все логично. В этом плане, в удобности нексген стандартной галерее серьезно проигрывает. пришлось удалить..
dayte ssilku na «NextGen Gallery»
Заходите на сайт wordpress.org, находите в меню страницу Extend -> Plugins, в строке Search Plugins пишите — NextGen Gallery и будет вам счастье…
Вот ссылка — https://wordpress.org/extend/plugins/nextgen-gallery/
Чем мне не нравится nextgen gallery так это что нормальной документации к нему нет
Подскажите как настроить показ слайд шоу в верху страницы. По умолчанию картинки выравниваются по центру. Пробовал заменить в стилях
text-align:center
на
vertical-align:top
не помогло
Вверху какой страницы? У каждого шаба свои свойства. Есть на чем показать?
Прежде всего хочу сказать большое спасибо вам за труд по описанию работы над плагинами WP, читал взахлеб и добавил себе в избранное Ваш сайт!
Подскажите, возможно ли реализовать с помощью плагина WP (в данном случае NGG) нечто подобное https://www.ivillage.com/i-want-candy-2/5-b-258053#258083
?
Нужно чтобы это было не на флеш и была возможность прощелкивания фотографий + добавление контента (как в примере — справа) для каждой фотки + разные урлы и желательно тайтлы страницы. Буду очень рад ответу (почта или ICQ двестиписяттри117тристадевять). Готов оплатить ваше время.
Я посмотрел код страницы в примере — точно, это не плагин NGG. И сайт — это не WordPress. Слайдшоу реализовано на языке Ява, флеш здесь нет.
Что касается ваших задач — я знаю точно, что в плагине NGG такую задачу вы не реализуете. В чем тогда? Ищите ответ на сайте wordpress.org, раздел Extend-Plugins, если неплохо знаете английский, или на форумах wordpress, например, здесь — mywordpress.ru
Добрый день. Установил себе плагин NextGen Gallery на сайт. Но не на главную, а на внутреннюю. То есть сам сайт (основной) лежит в корне, а другой сайт, сделанный на WP лежит в папке. И получается, что галерея находится по адресу https://fundate.ru/pictures/. Но он вообще не индексируется. Почему это может быть? Очень нужно. Спасибо заранее.